コンバージョン最適化ナレッジを提供するWebマガジン『CRO/Tips』です。
本記事では、A/BテストツールGoogleオプティマイズの使い方を解説します。「A/Bテストをしたいけど使い方がイマイチわからない」「具体的にファーストビューテストのやり方が知りたい」など、Googleオプティマイズを使ったA/Bテストを予定されている方向けに解説します。
Googleオプティマイズとは?基本情報を整理
GoogleオプティマイズはGoogleが提供するA/Bテストツールです。Googleオプティマイズを使うことで、ドラッグ&ドロップで簡単にA/Bテストが実施できます。

また、同じくGoogleが提供する解析ツール「Google Analytics」と連携が容易であるため、テスト実行と解析がシームレスに行える点が魅力です。Googleオプティマイズを使うことで、「手軽に」「素早く」「正確に」A/Bテストの実行が可能になります。

※ Googleオプティマイズはトラフィック規模によりますが無料で利用できます。大企業向けのオプティマイズ360は有料になります。詳しくはGoogle経由でお問い合わせください。

ローコードで素早くテスト実行できる
Googleオプティマイズタグをサイトに埋めるだけ。ローコード(内容によってはノーコード)で手軽にA/Bテスト実装ができます。
多変量テストからパーソナライズ配信まで豊富なオプション
Googleオプティマイズでは一般的なスプリットテスト以外にも様々なエクスペリエンス設計が可能です。複数要素を比較検証する多変量テスト、ページ単位でテストするリダイレクトテスト、ユーザー情報をもとにパーソナライズ配信、バナーポップアップなどサイト状況やニーズに応じて様々なオプションがあります。

Google Analyticsとの連携が容易
Google Analyticsで設定している目標やイベントなど各種指標を連携できます。テスト結果はGoogle Analyticsでも確認が可能です。本記事執筆時点でGA4との連携もアナウンスされています。

Googleオプティマイズの使い方 | 初期設定編
Googleオプティマイズの使い方について、アカウント作成から解説していきます。
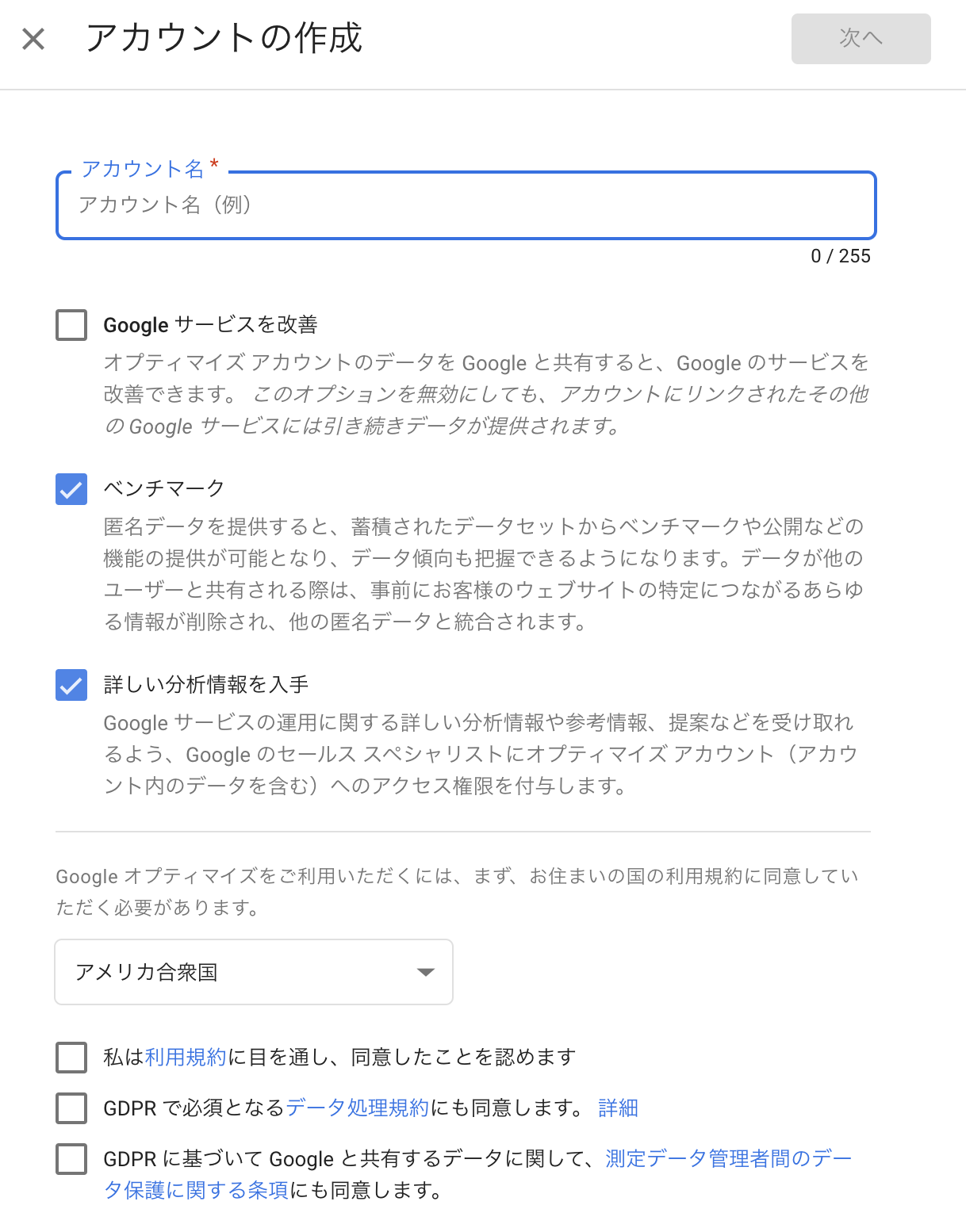
Step1 | Googleオプティマイズアカウントを作成する
Googleオプティマイズのアカウントを作成が必要になります。オプティマイズサービスサイトからアカウントを作成しましょう。

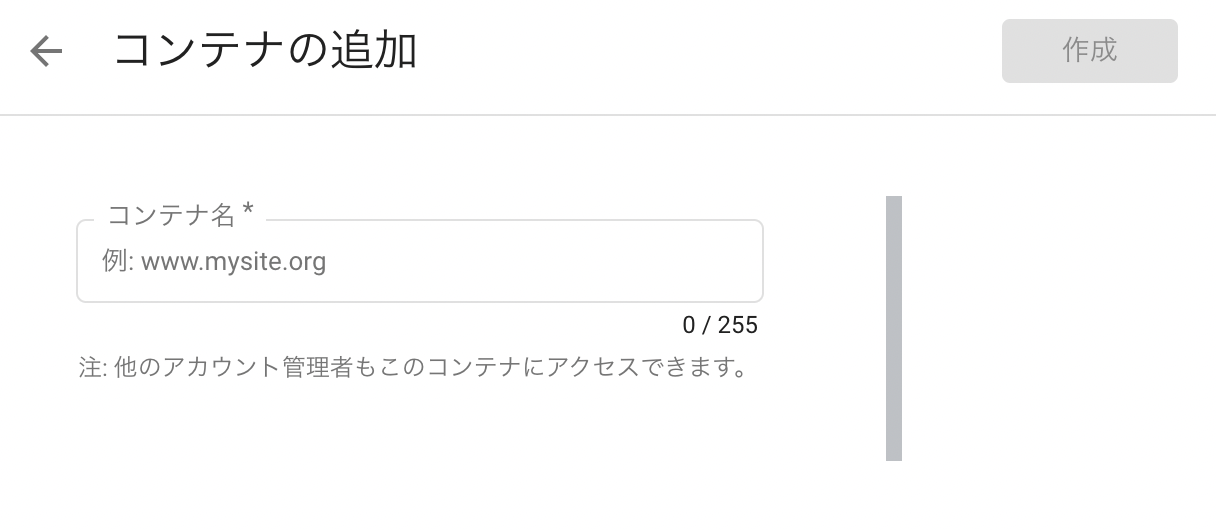
Step2 | コンテナを作成する
続いて、コンテナを作成します。Googleオプティマイズは「アカウント > コンテナ > エクスペリエンス」という階層構造になっています。アカウントが最も上位階層です。
- アカウント:企業、サービスなど
- コンテナ:サイトなど
- エクスペリエンス:個別のテストなど
コンテナ名はチームが認識しやすい内容であれば良いですが、Googleでは「www.mysite.org」のようにサイトドメイン形式を推奨しています。

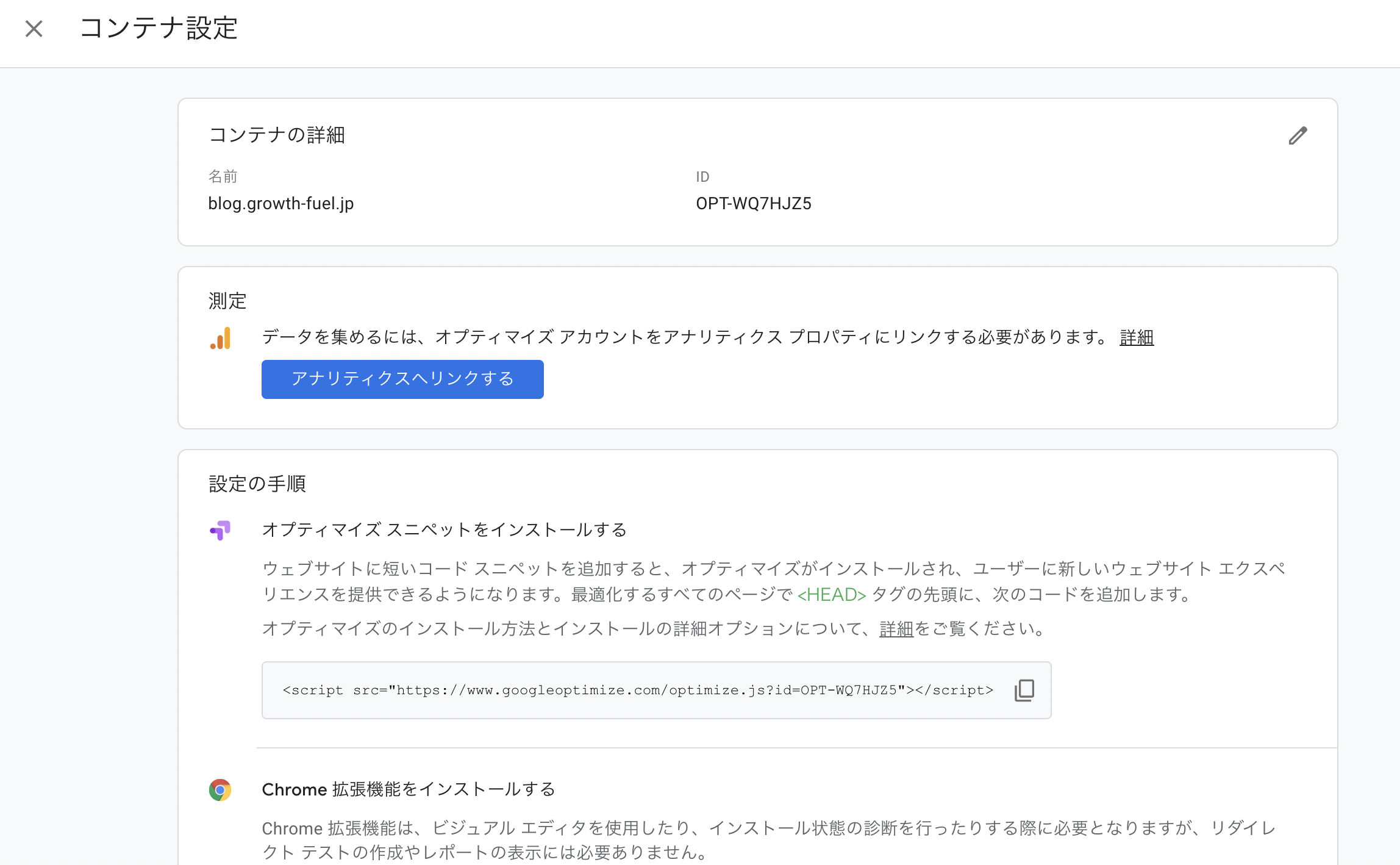
Step3. コンテナ設定 – Google Analytics連携
続いて、コンテナの設定を行います。
まずはGoogle Analyticsを連携しましょう。

「アナリティクスへリンクする」を選択し、接続するGoogleアナリティクスを選択します。

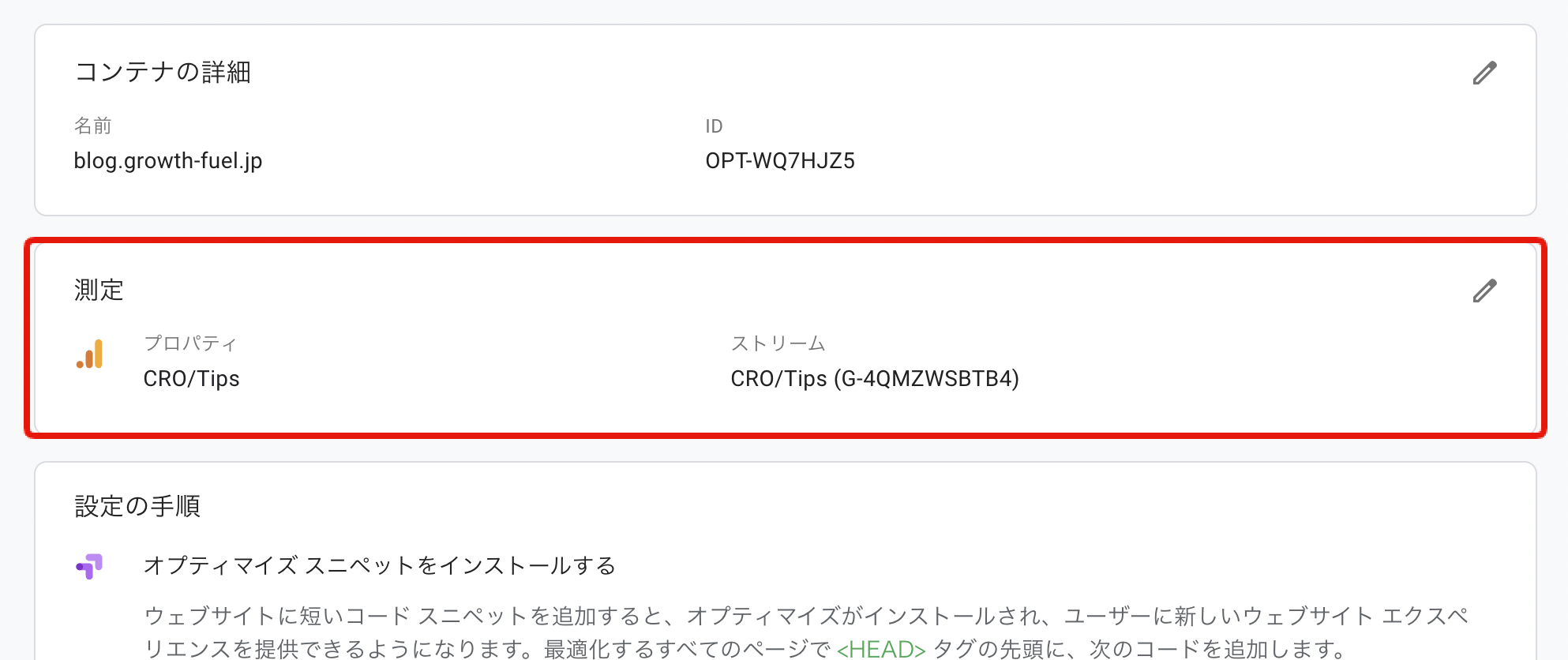
リンクが完了するとコンテナ設定画面にプロパティなどの情報が表示されます(GA4では「プロパティ – ストリーム」UAでは「プロパティ – ビュー」)。
Step4. コンテナ設定 – オプティマイズスニペットのインストール
コンテナ設定の続きはGoogleオプティマイズスニペットのインストールになります。オプティマイズのタグをサイトに設置します。これはGoogleタグマネージャー活用がおすすめです。本記事ではGoogleタグマネージャー(以下、「GTM」)を使った設定を解説します。
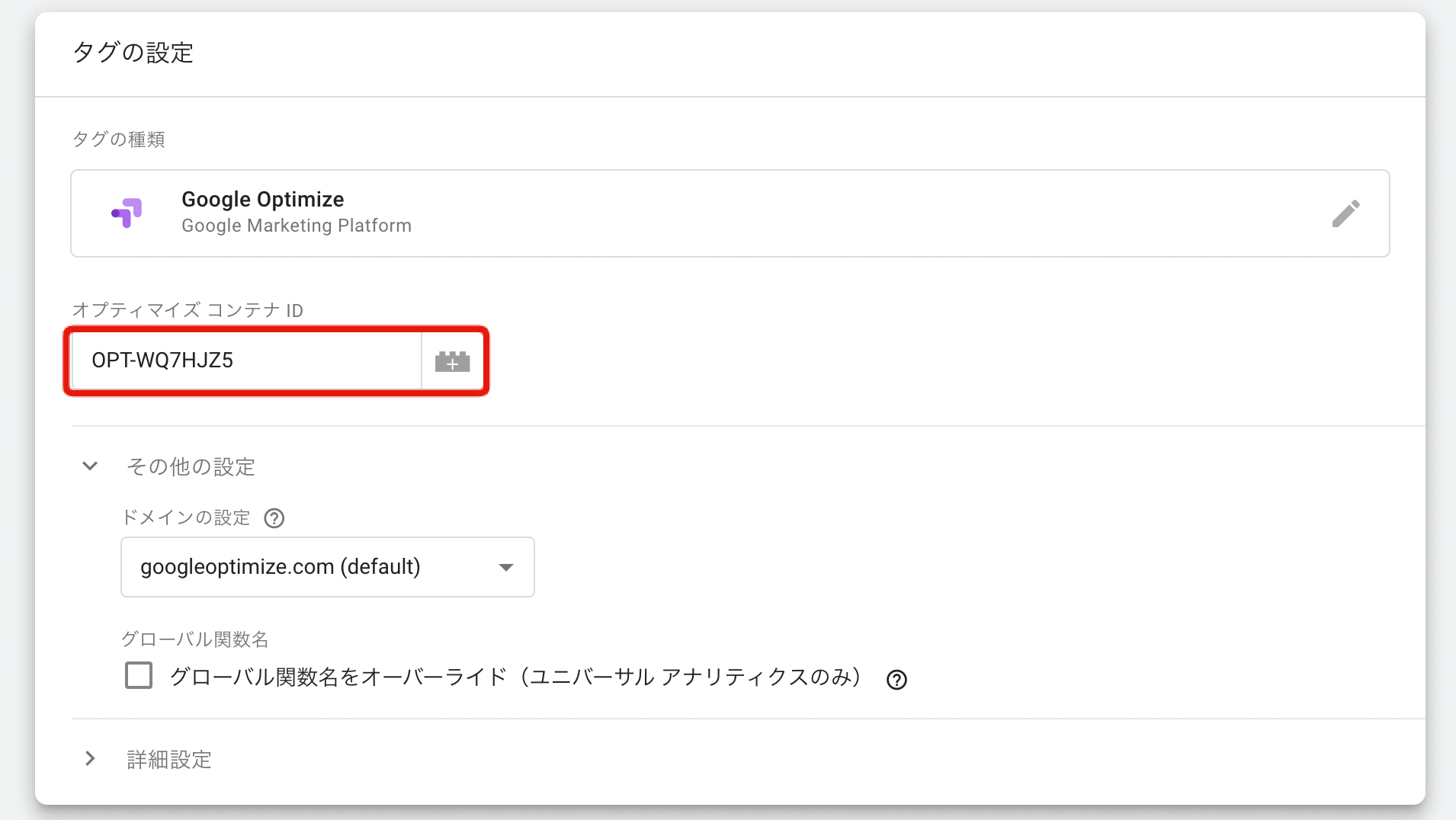
GTMのコンテナを開きタグの新規作成を選択します。

タグタイプで「Googleオプティマイズ」を選択します。

Googleオプティマイズ設定画面で確認できるコンテナIDを入力します。

特に事情がない限りはトリガーは「All Pages」とします。
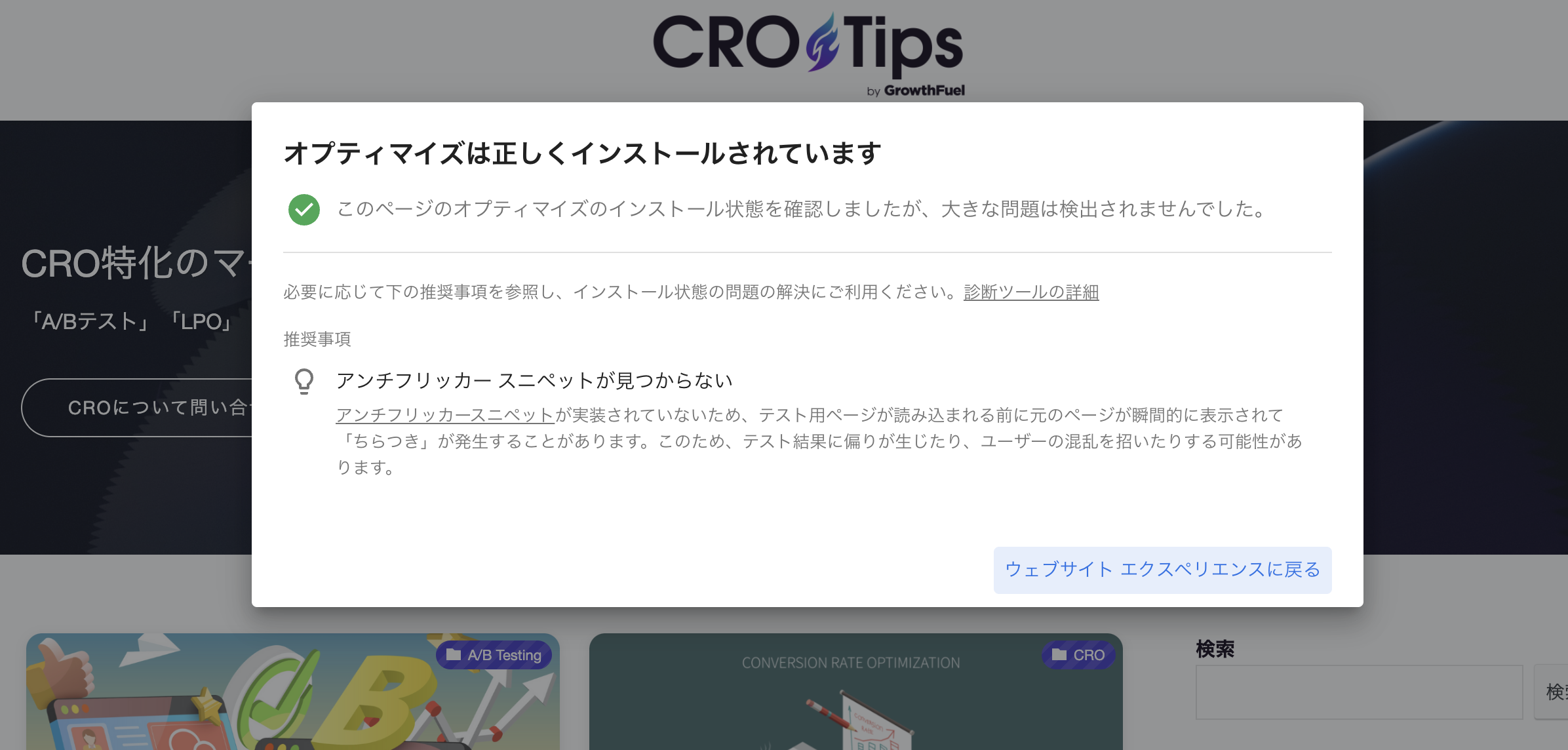
正しくインストールされていることを確認します(後述のエクスペリエンス作成画面で確認可能)。

【補足】アンチフリッカースニペットについて
ページフリックとは?
A/Bテスト時にはページフリックという現象が起こるケースがあります。ページフリックとは、テスト中に対象ページを読み込む際に一瞬だけ画面がちらつく現象です。
これは、訪問者が対象ページをロードした瞬間にツールのスクリプトが読み込まれ、対象ページに対してCSSの変更が走るために発生します。オリジナルページが一瞬表示された後にテストバージョンページが表示される挙動となります。
アンチフリッカースニペットとは?
上記のページフリック対策がアンチフリッカースニペット(AFS)です。タグを別途サイトの<head>先頭に埋め込むことでページフリックを軽減します。
Step5. Chrome拡張機能をインストールする
Chrome拡張機能をインストールすることで、オプティマイズのビジュアルエディタの利用ができるようになります。必ずインストールしましょう。

以上でコンテナ設定は完了です。
Googleオプティマイズの使い方 | エクスペリエンス作成編
コンテナ設定が終わったら、続いては具体的なテスト設計=エクスペリエンス作成の方法を説明します。
Step1. | エクスペリエンスを作成する
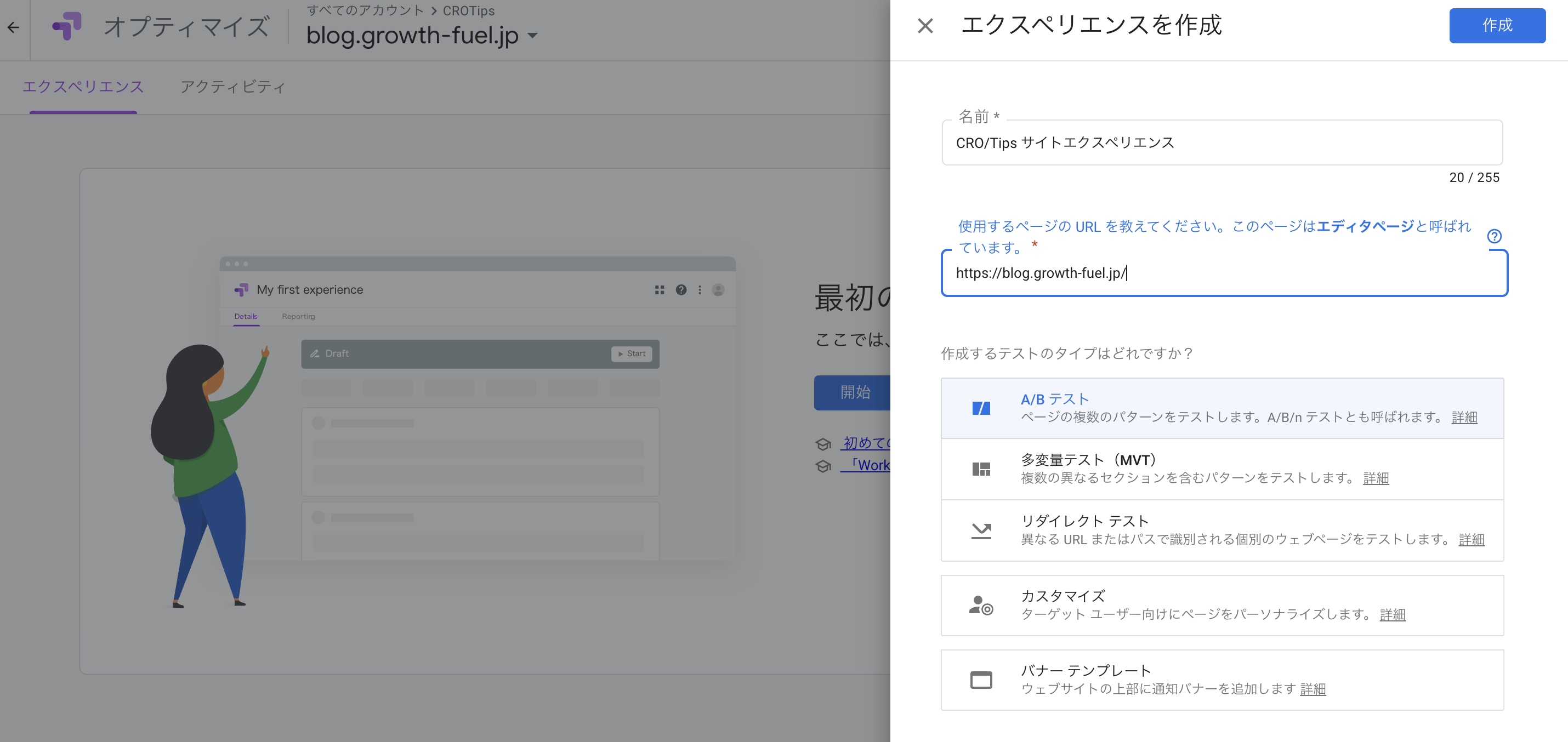
チュートリアルに従ってアカウント⇨コンテナの作成が完了したらメインダッシュボードが表示されますので、ここからエクスペリエンスの作成に移ります。チームが認識できるエクスペリエンス名および、対象ページのURLを入力します。続いてテストタイプを設定します。本記事においては最も基本的な「A/Bテスト」を解説します。

Step2. | ターゲティングとパターンを設定する
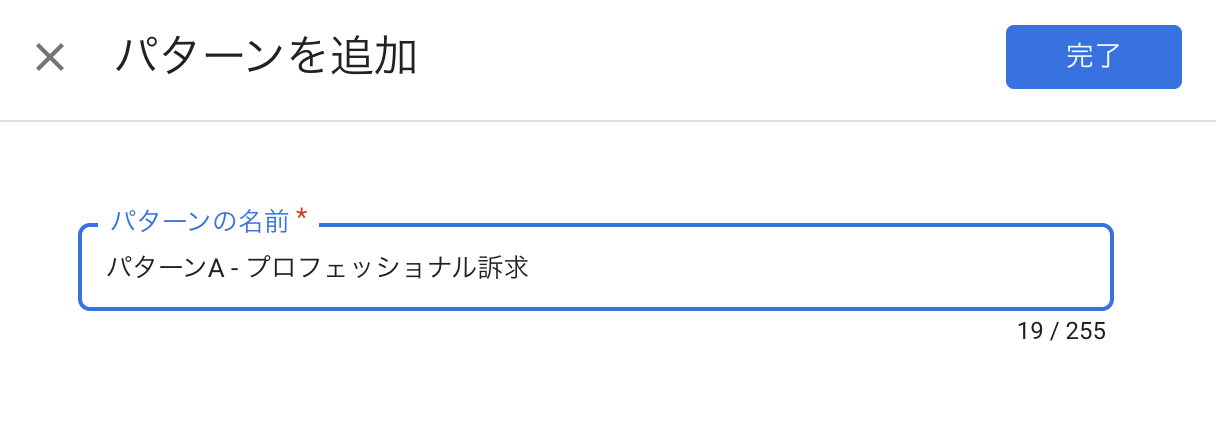
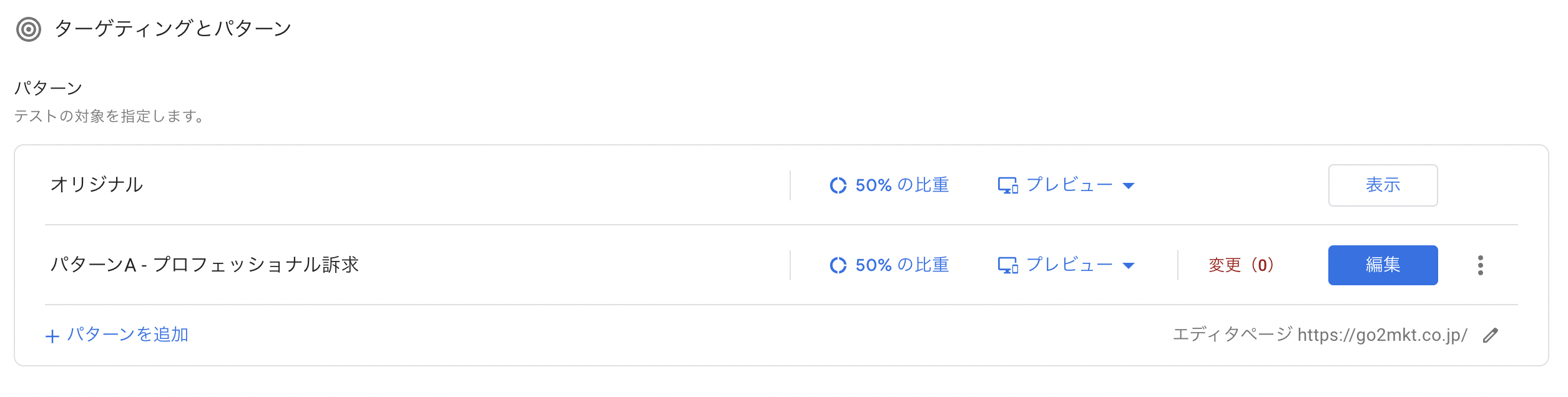
続いて「ターゲティングとパターン」を設定します。これはいくつのバリエーションでテストするか、それを誰に表示するかを決めます。「パターンを追加」から作成をはじめましょう。

チームが認識できるパターン名を入力します。パターンAだけでなくそのパターンがどのような内容なのか一目でわかると確認の手間を省けますのでおすすめです。

以下のように作成したパターンが表示されます。複数のパターンがある場合は、再度追加をしていきます。

Step3. パターン編集
「編集」ボタンから、具体的にパターンを編集に移っていきます。編集に関しては、ケース別に解説するため後述の「Googleオプティマイズの使い方 | 基本編集パターン実例」の章で解説いたします。
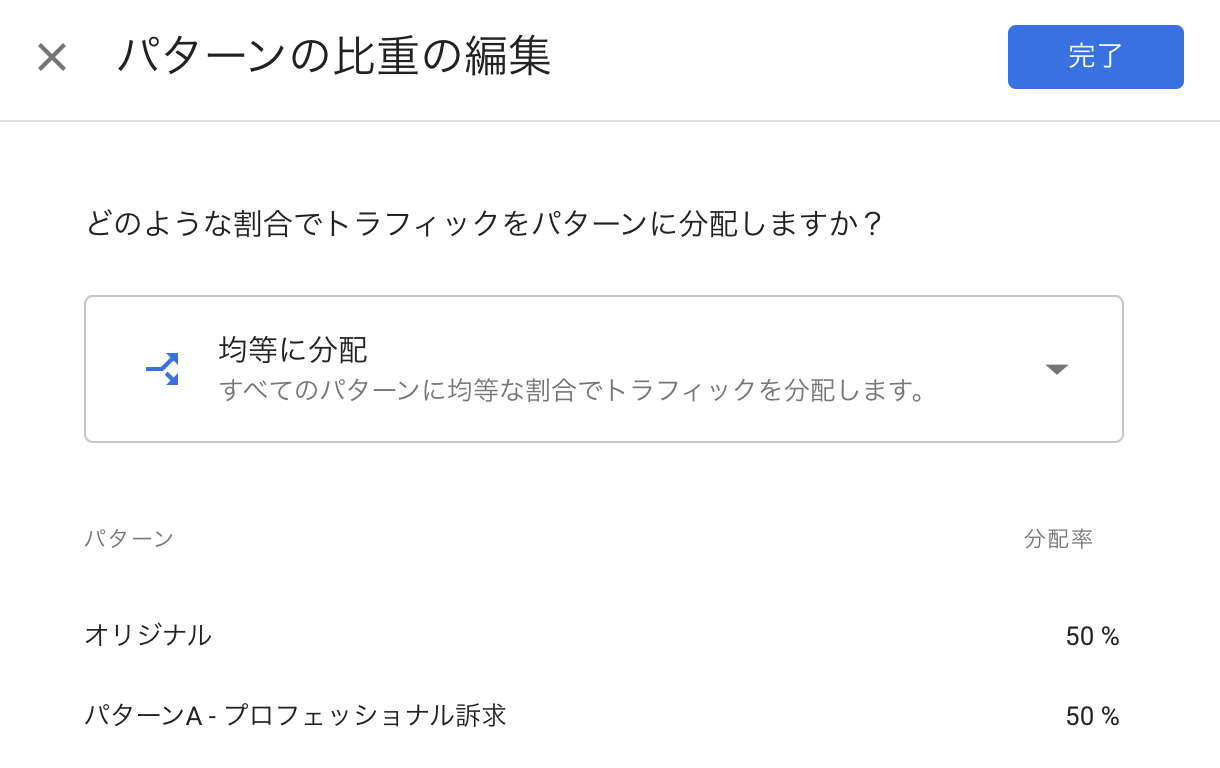
Step4. 配信比重を決める
パターンの配信比重を決めます。均等配信とカスタム配信の設定が可能です。例えばバリエーションが4つだと25%ずつ配信制御できます。

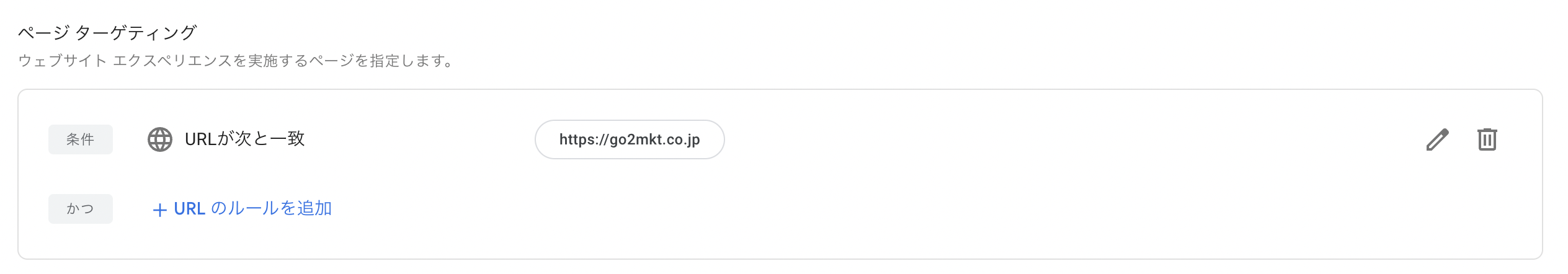
Step5. テスト対象ページを決める
テスト対象ページURLを定義します。複数条件がある場合はURLルールを追加していきます。

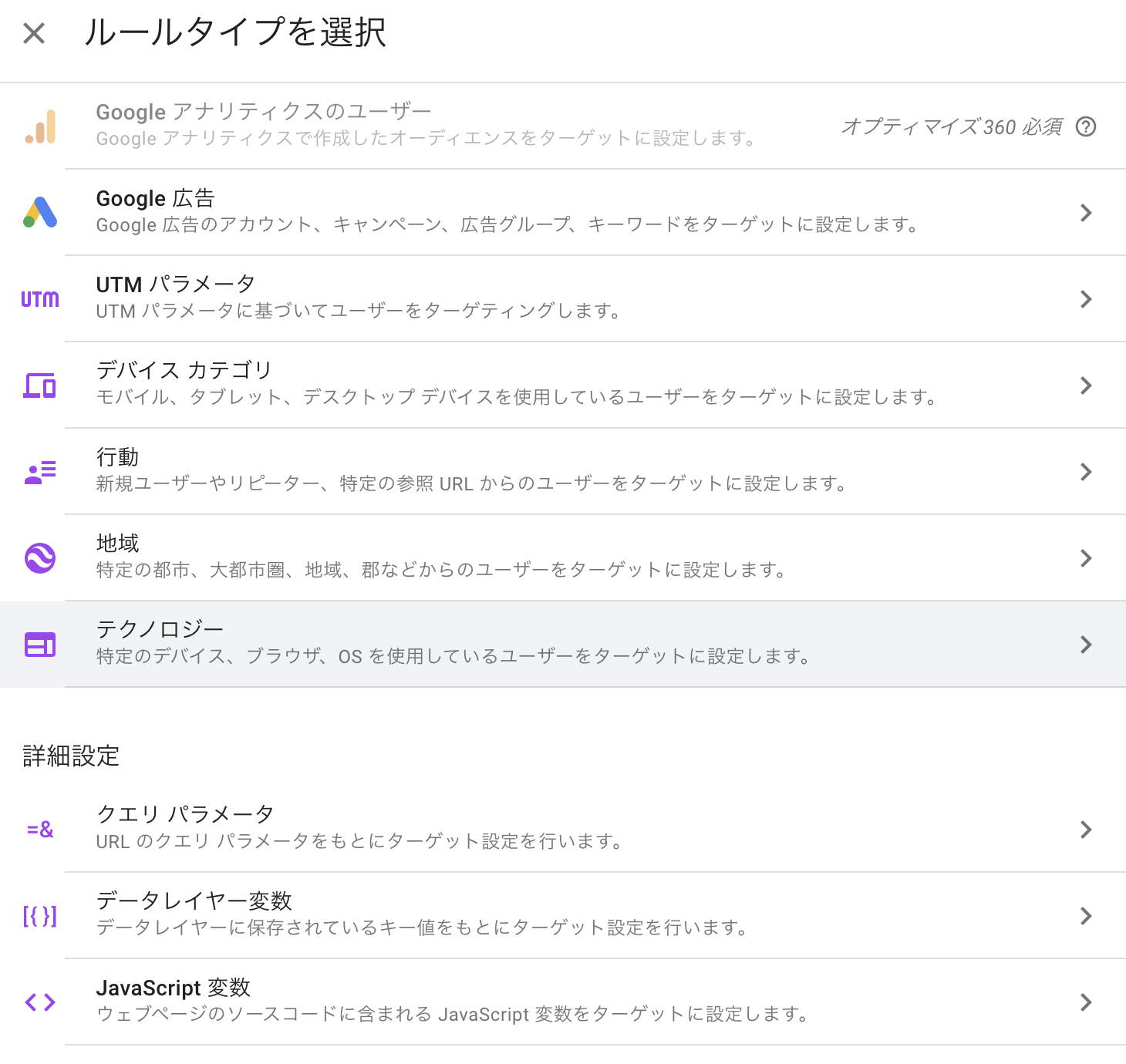
Step6. 配信オーディエンスを決める
続いて、配信オーディエンス設定で誰に配信するか決めます。全てのユーザー、新規ユーザー、モバイルデバイスユーザーなど詳細の設定が可能になります。テストプランを考慮しながら適切なユーザーを選択します。

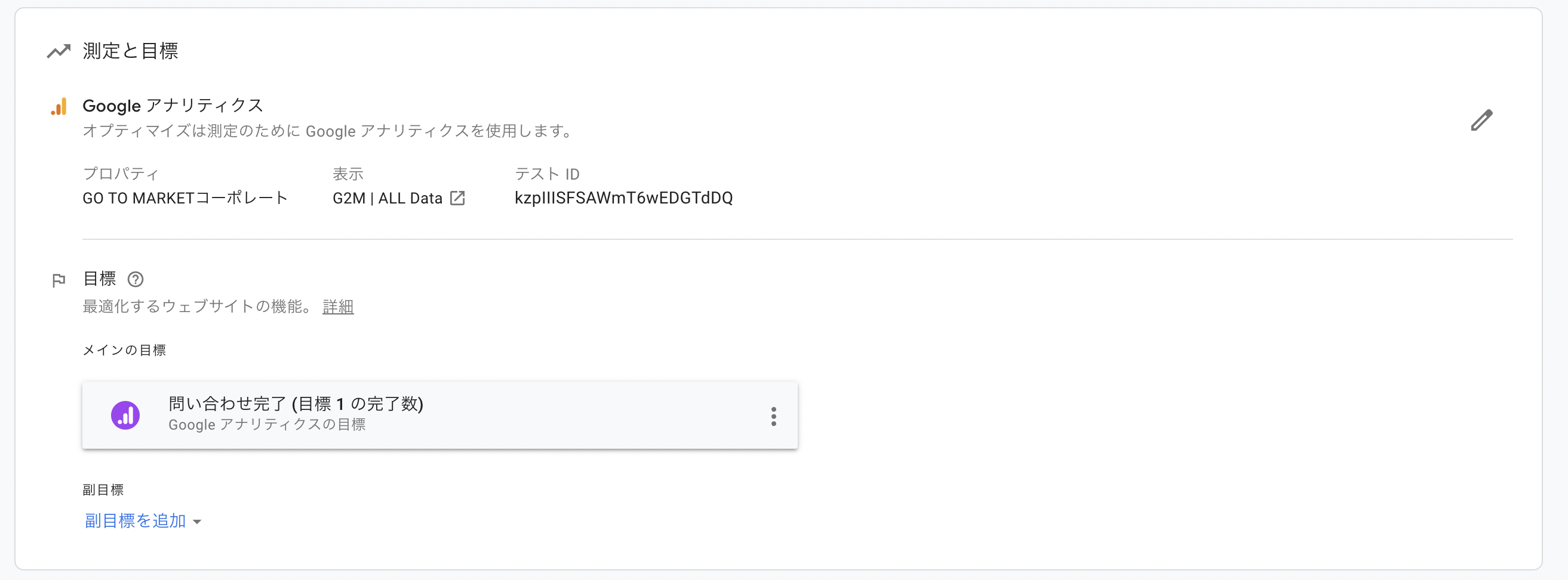
Step7. テスト目標を設定する
テスト目標を設定します。目標は「メイン目標」と「サブ目標」の設定が可能です。Google Analyticsで設定している目標をそのまま流用可能です。また、Google Analyticsで設定していない目標に関してもカスタムで設定が可能です。

主な設定は以上です。「通知」「ユーザー管理」「トラフィック割り当て」などは、必要に応じて設定をしましょう。
Step8. QA(Quality Assurance)を行う
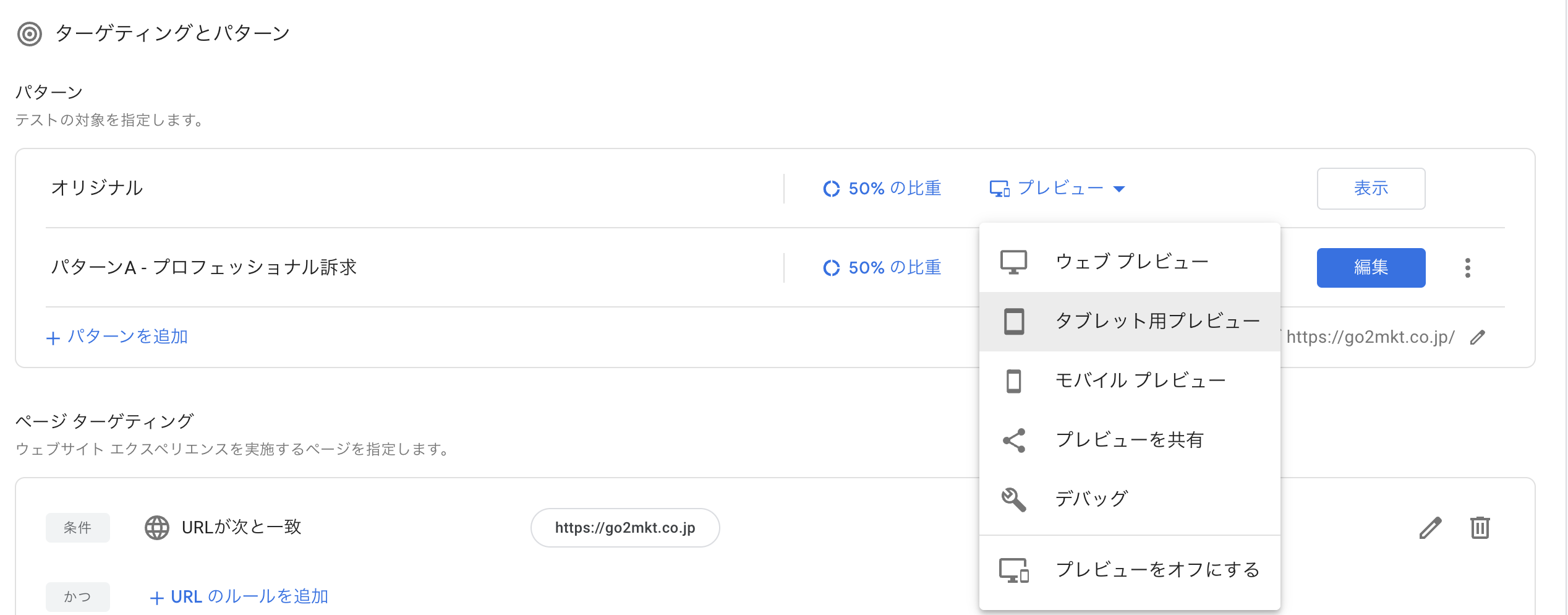
各種設定が終わったら正常に動作するか必ずチェックを行いましょう。プレビュー機能を使って表示のバグがないかチェックします。

主なチェックのポイントは以下です。
- 各デバイスでプレビューを行う
- ブラウザも主要なブラウザでプレビューを行う
- コンバージョンまで全導線のチェックを行う
- デバッグモードでトリガーが確認しているか確認する
- (可能であれば)低速通信での体験のクオリティチェックも行う
以上でエクスペリエンス作成編は終わりです。最後に「公開」ボタンをクリックすると配信が開始されます。
Googleオプティマイズの使い方 | 基本編集パターン実例
主に初心者向けで代表的な編集パターンの実例を解説します。頻出パターンとしてテキスト編集や画像設定についてGIF動画で解説をします。
ビジュアルエディターを立ち上げる
Googleオプティマイズのエクスペリエンス編集にはビジュアルエディターが不可欠です。エディターを使う条件としては以下2つです。
- Google Chromeを使っていること(最新版)
- GoogleオプティマイズのChrome拡張ツールをインストールしていること
「2.Chrome拡張ツールのインストール」については前述の「準備編 – Step5」を参照ください。
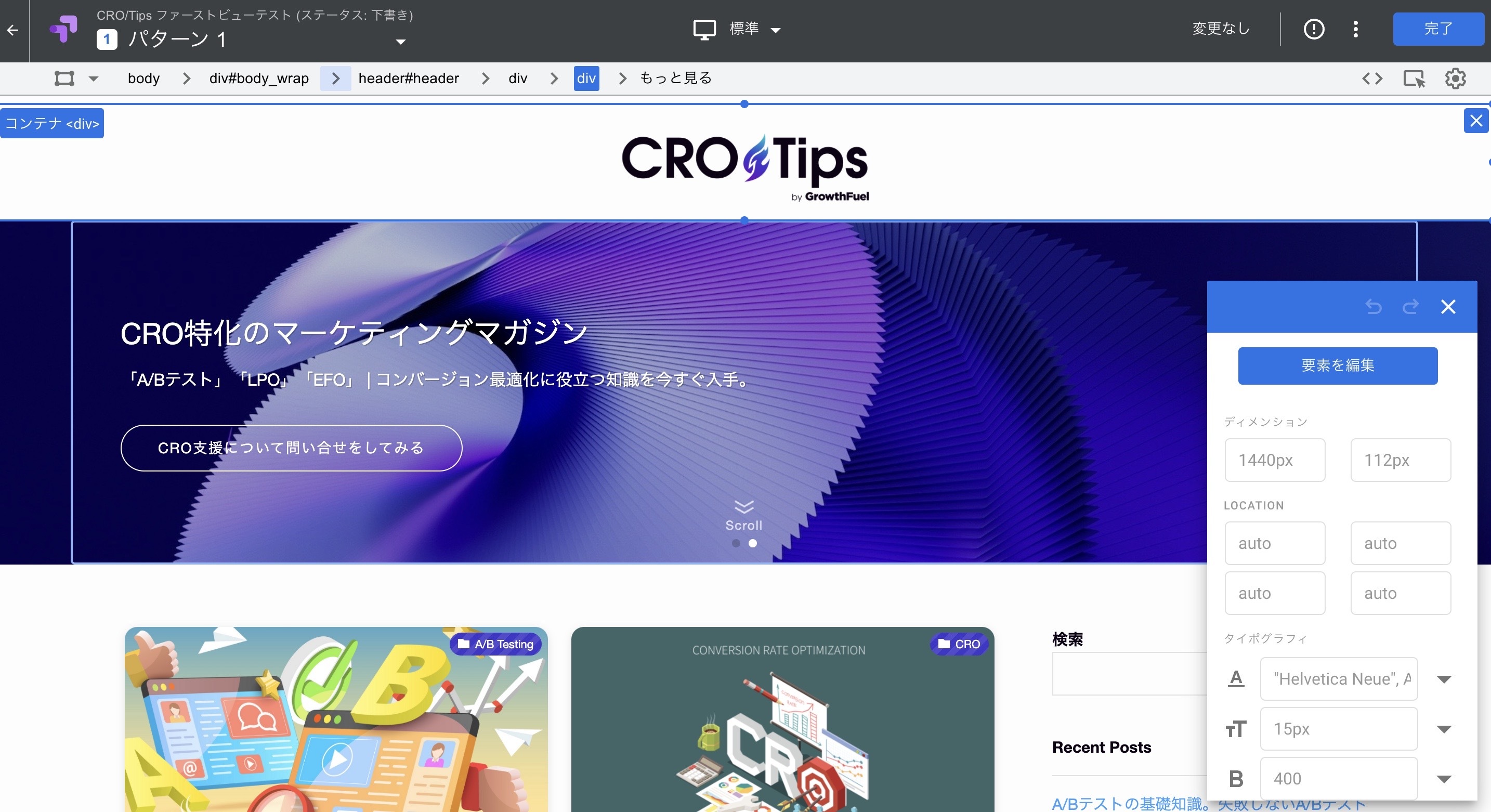
エクスペリエンス設定画面の「編集」ボタンをクリックするとビジュアルエディター画面が表示されます。

以下の編集画面で各種の設定を行います。

うまく表示されない場合は、Chromeのバージョン確認、拡張ツールのインストール設定、キャッシュクリアなどを確認ください。
続いては具体的な編集方法を説明します。
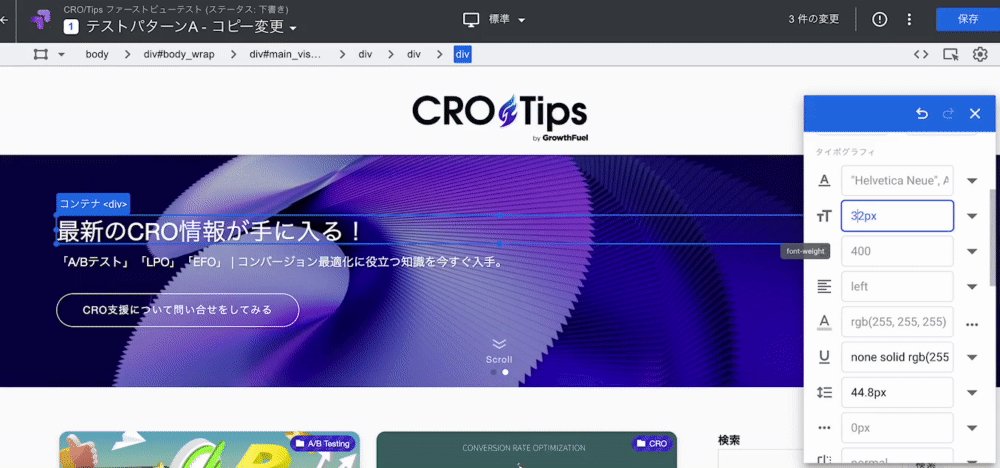
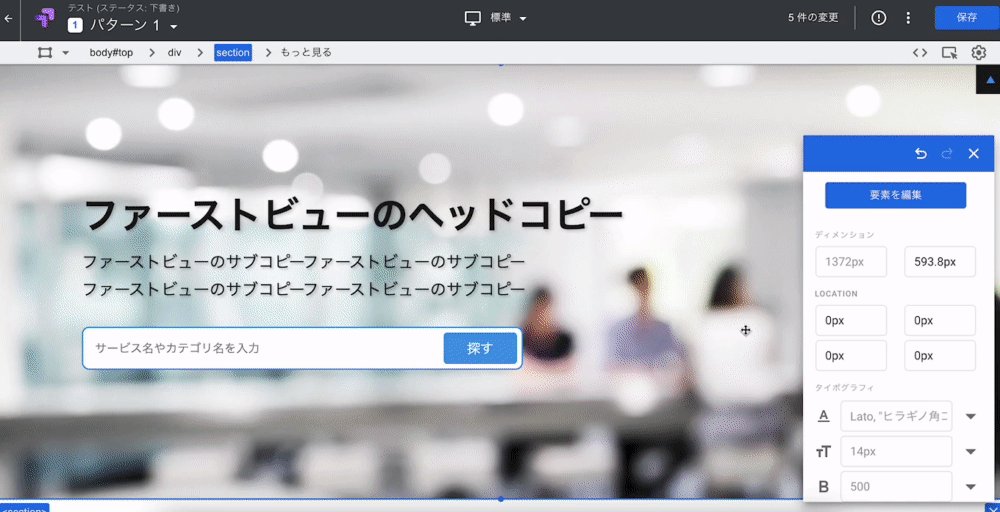
【テストパターン1】テキスト編集
最初にテキストの編集方法を紹介します。
テキスト編集は主に以下のテストケースで使えます。
- ファーストビューのコピーを検証したい
- CTAボタンのテキストを検証したい
- 見出し変更を検証したい
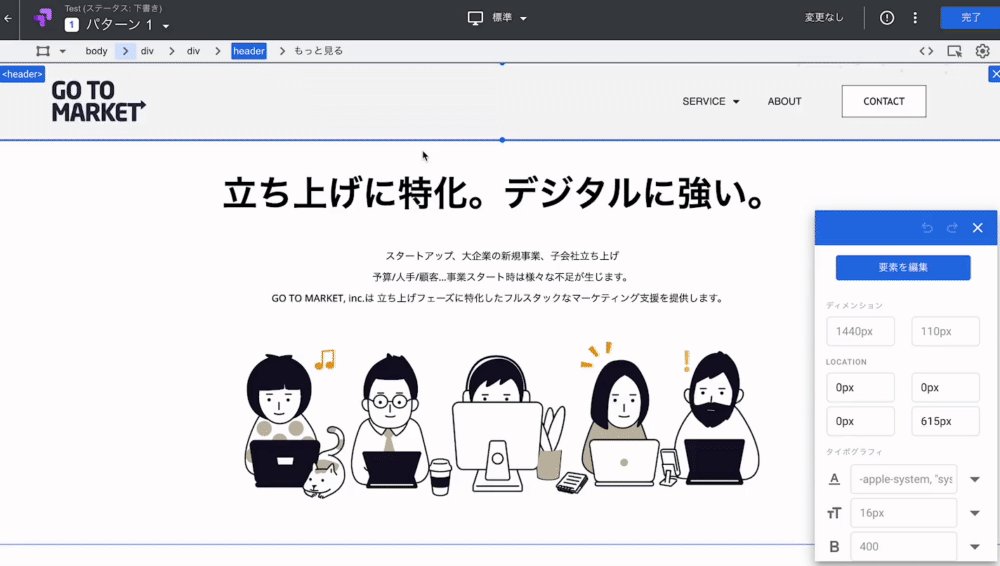
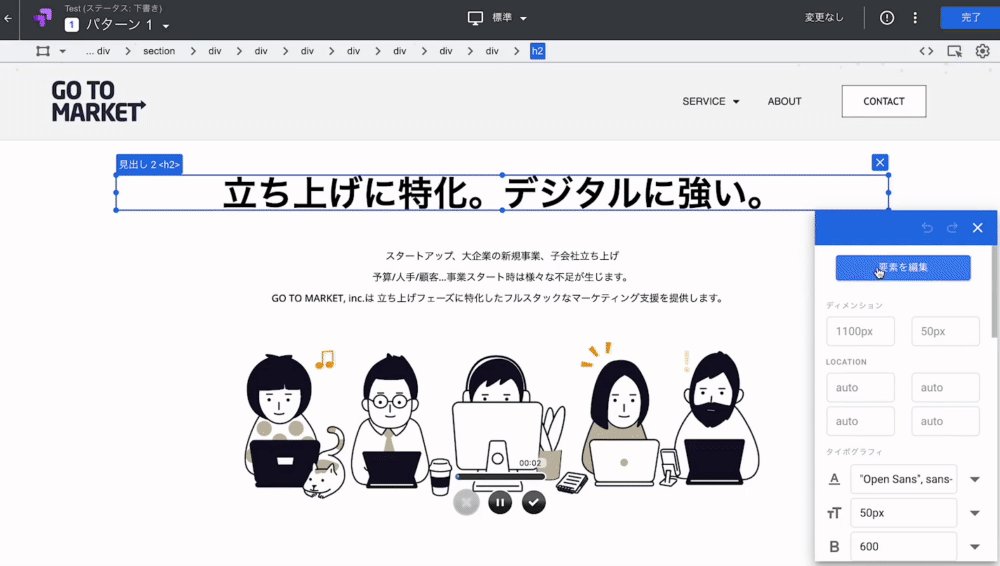
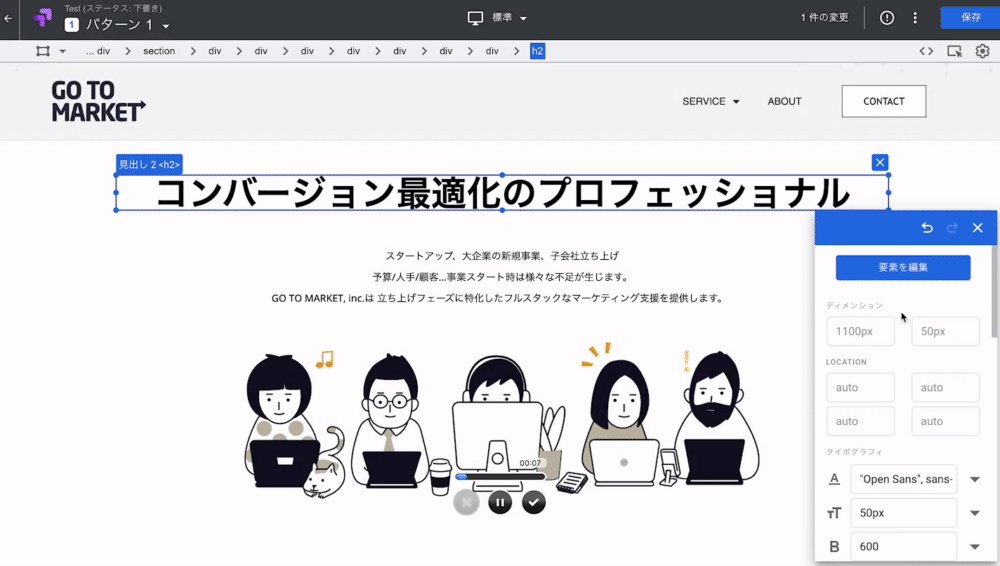
編集の基本的な操作は以下のステップで行います。
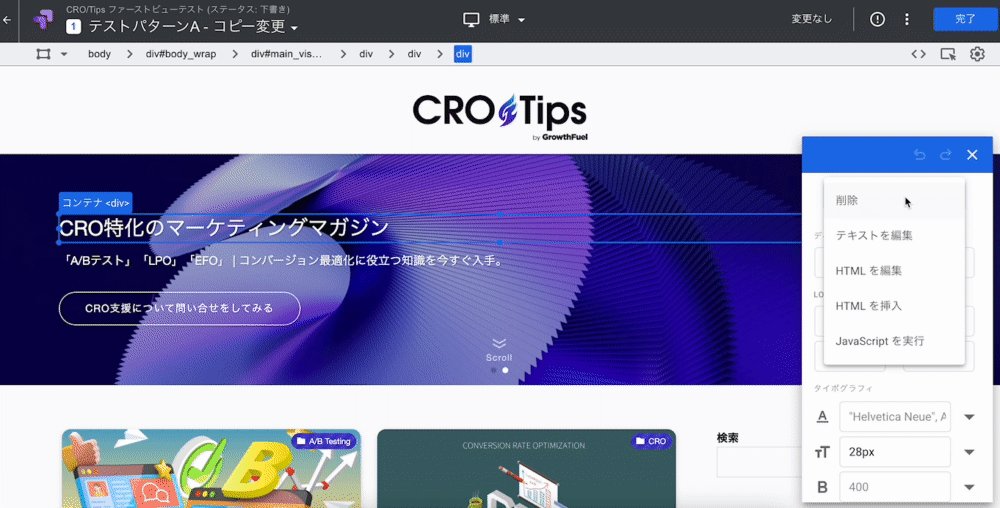
- 編集したいテキストを選択する
- 「テキストを編集」を選択
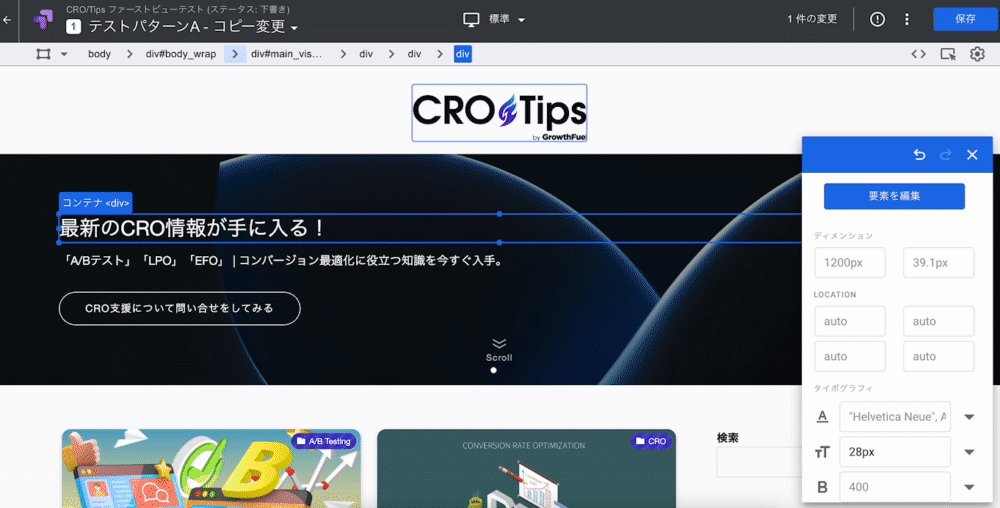
- 検証したいテキストを入力する
- 完了をクリック
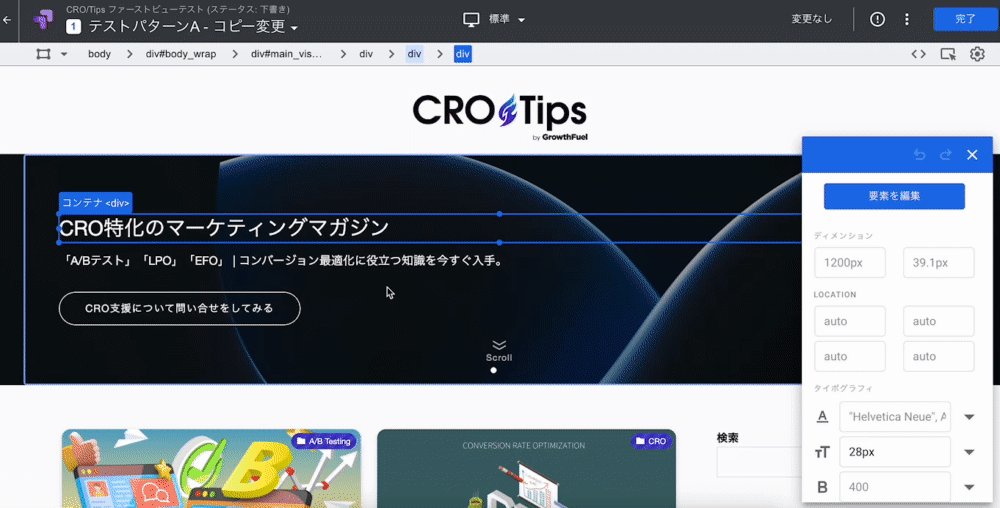
操作イメージをもっていただくためにGIFで収録しました。
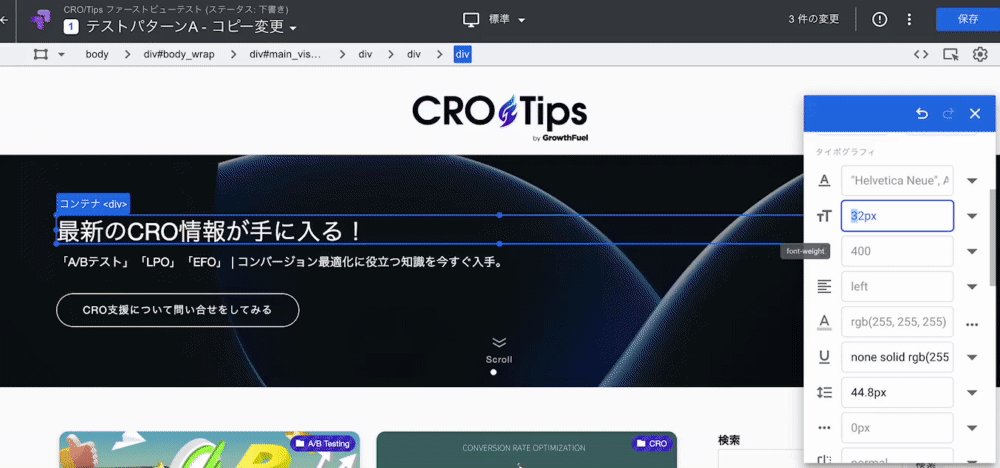
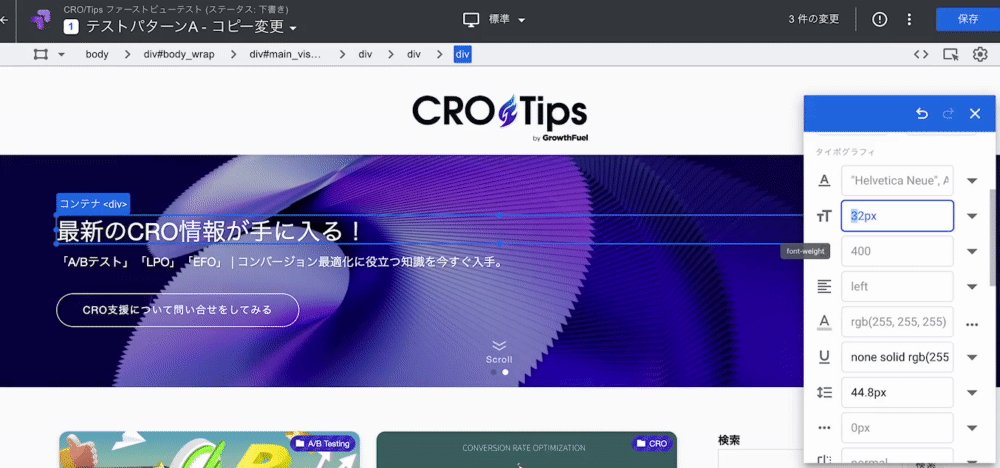
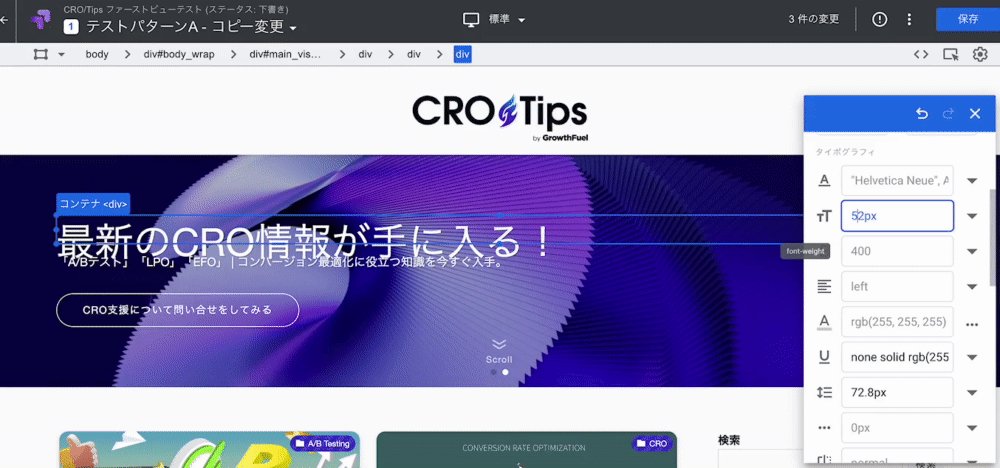
 コントロールパネルを使えば、フォントファミリーやサイズなど各種要素を微調整できます。
コントロールパネルを使えば、フォントファミリーやサイズなど各種要素を微調整できます。
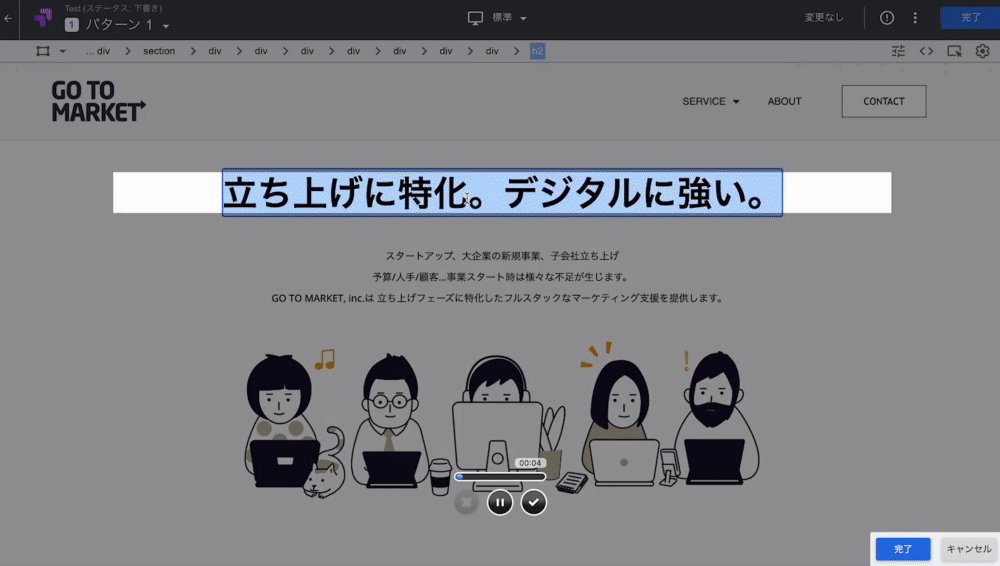
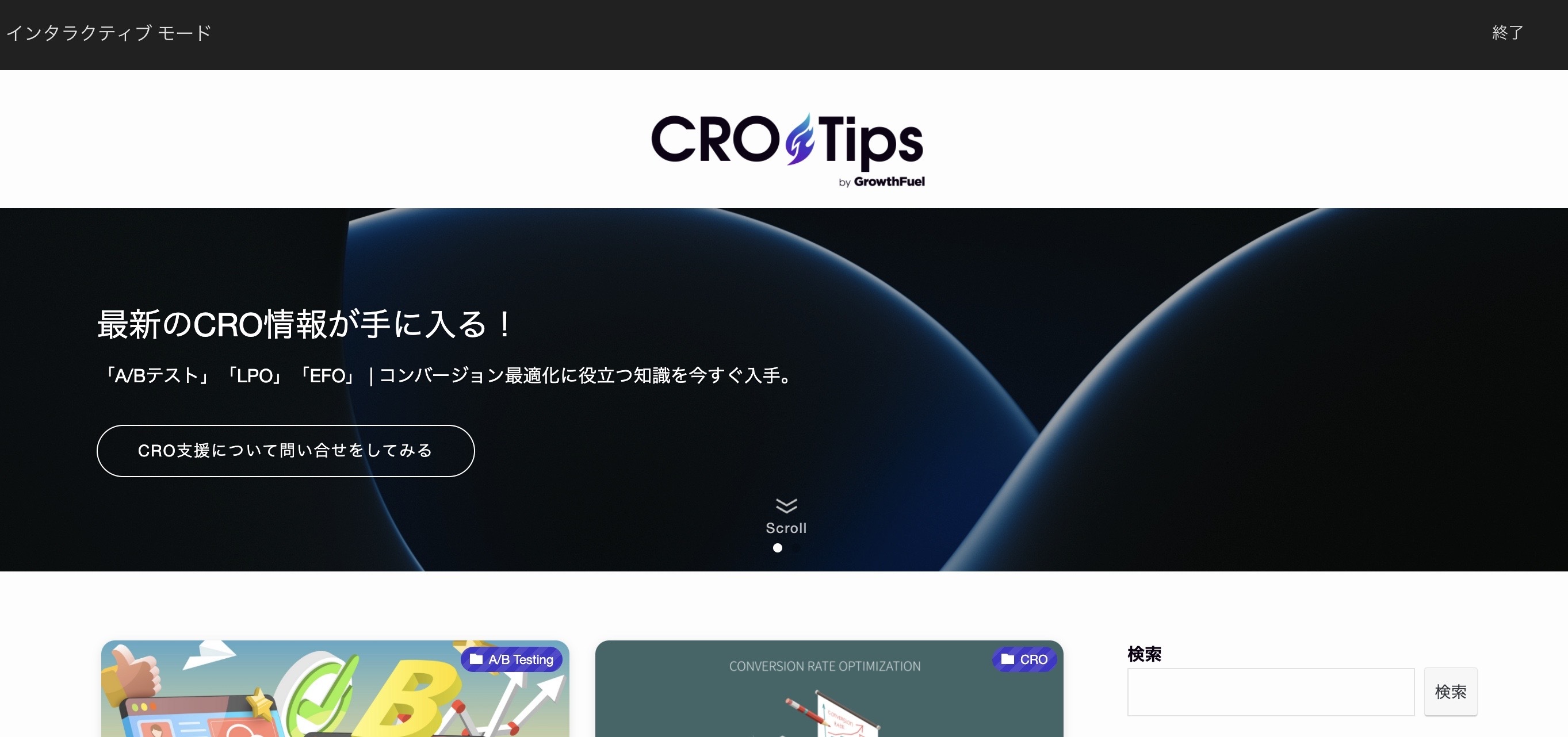
最後にインタラクティブモードで実際の見え方に違和感がないか確認をします。

以上がコピー要素の編集です。簡単に編集できることがおわかりいただけたかと思います。
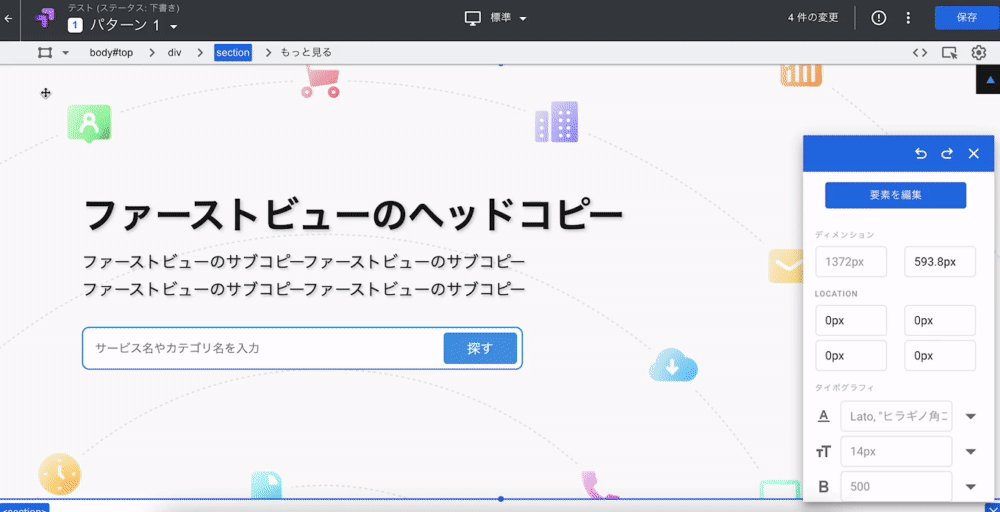
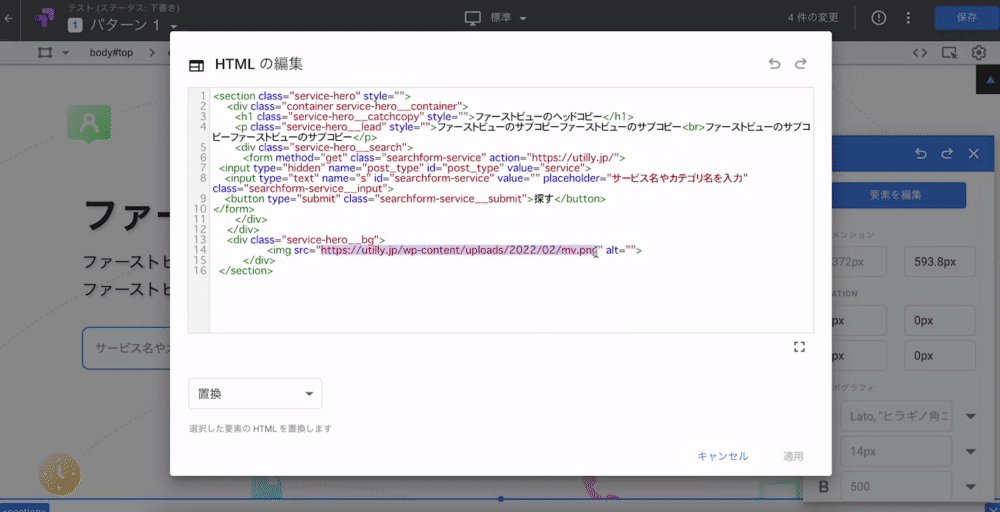
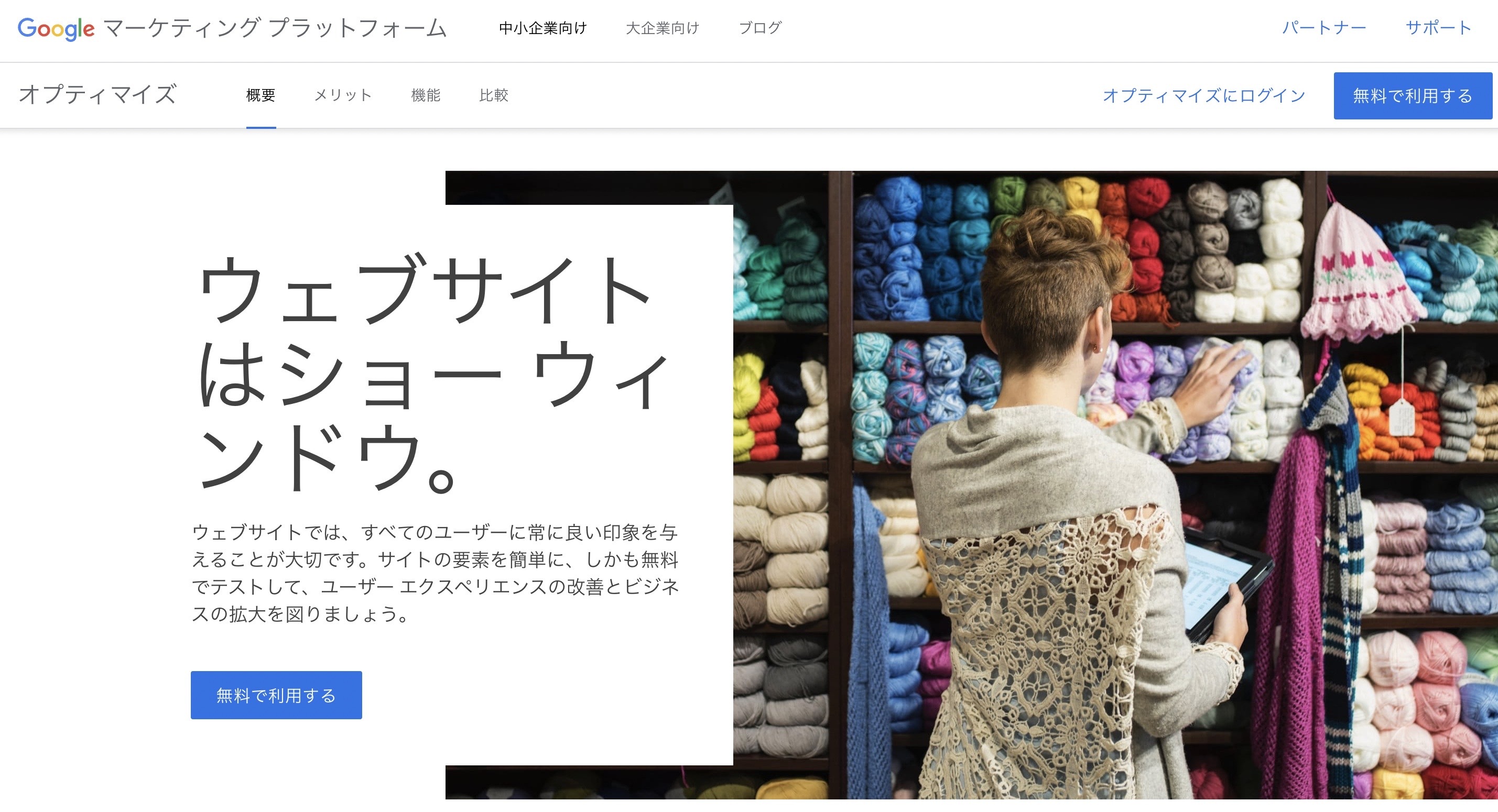
【テストパターン2】画像イメージ変更
続いては画像イメージの変更です。サイトの印象に大きく関係するのがビジュアル要素になります。主に以下のテストで活用できます。
- ファーストビューのビジュアルを変更したい
- 商品画像をテストしたい
テキストと同様に編集画面で変更したいimp要素を選択します。参照URLを変更するとすぐに画像は変更されます。HTMLの編集画面から参照URLを代替する方法でも変更が可能です。(あらかじめ、変更後の画像参照URLを控えておくとスムーズです)。
画像設定方法に関しては、サイトごとに構造が異なるため上記はあくまで一例ではありますが、変更操作についてイメージがわいたのではないでしょうか。
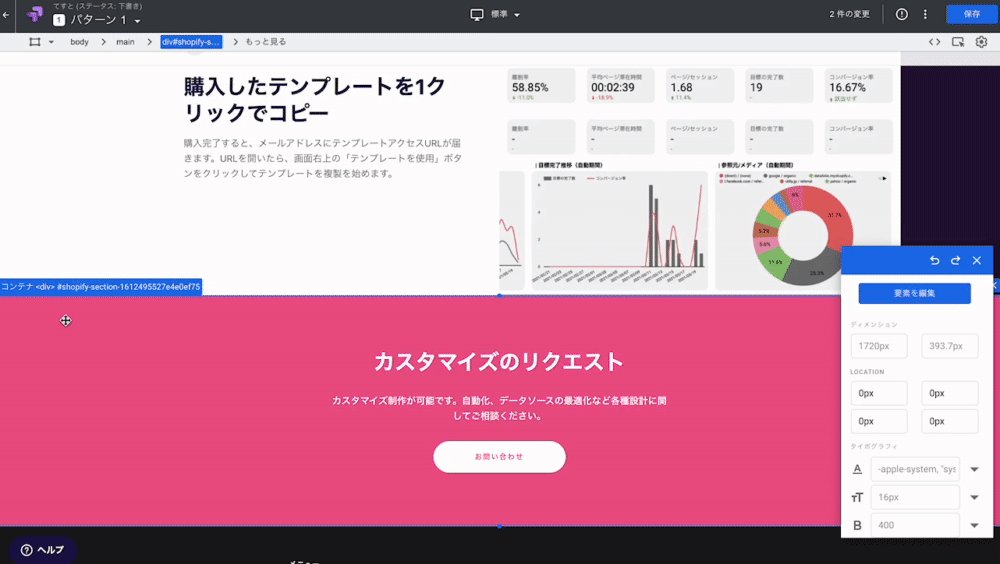
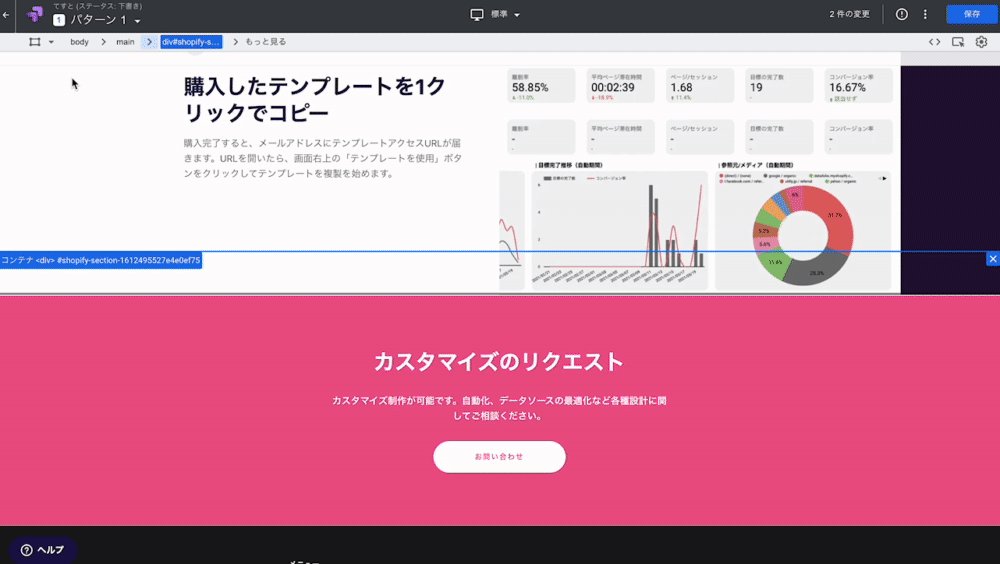
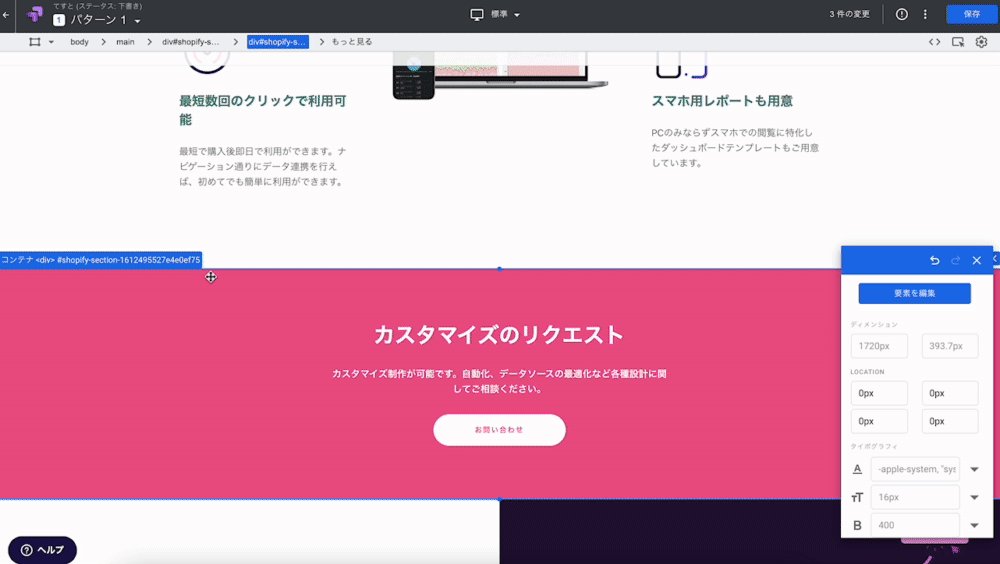
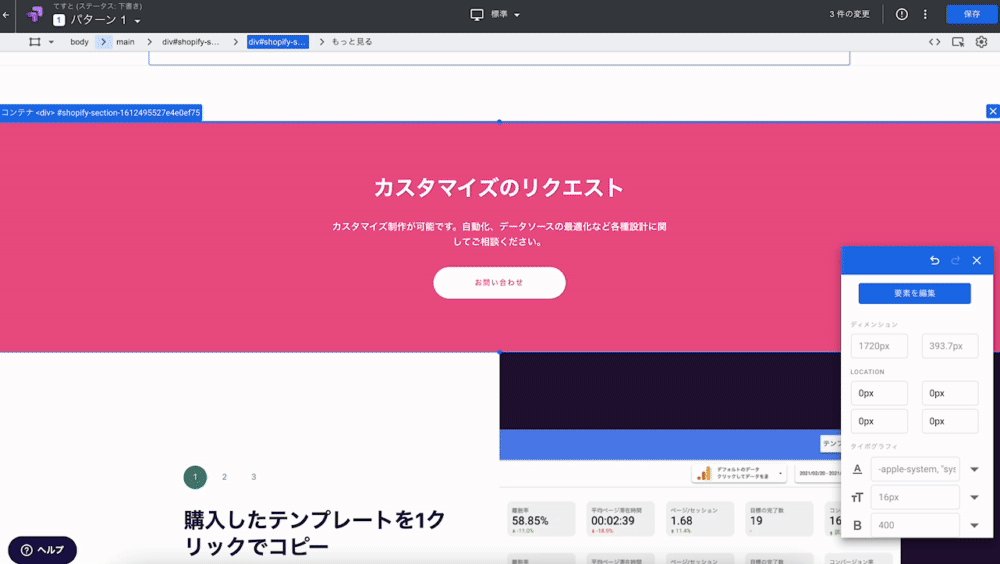
【テストパターン3】レイアウトの移動
3つ目はレイアウト移動です。例えば、パーツの順番を変えたい場合に活用できます。
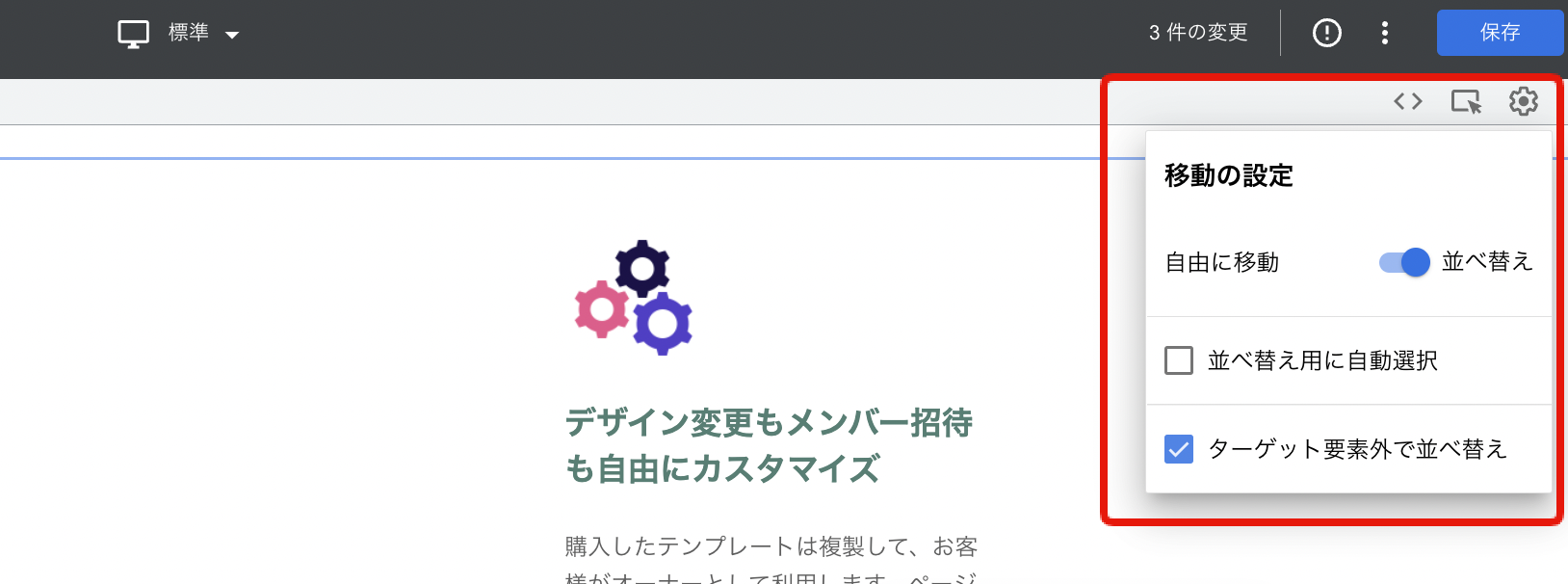
編集画面右上の歯車アイコンから移動の設定ができます。「自由に移動」でウェブページの要素を自由に移動できるようになり、ウェブページ上の要素の位置(左、上、下など)に応じてスタイル変更が作成されます。

移動させたいエリアを選択して、ドラッグ&ドロップで移します。以下GIFのように直感的に操作が可能です。
以上、主要なテストパターンの解説となります。
Googleオプティマイズの使い方 | モニタリング編
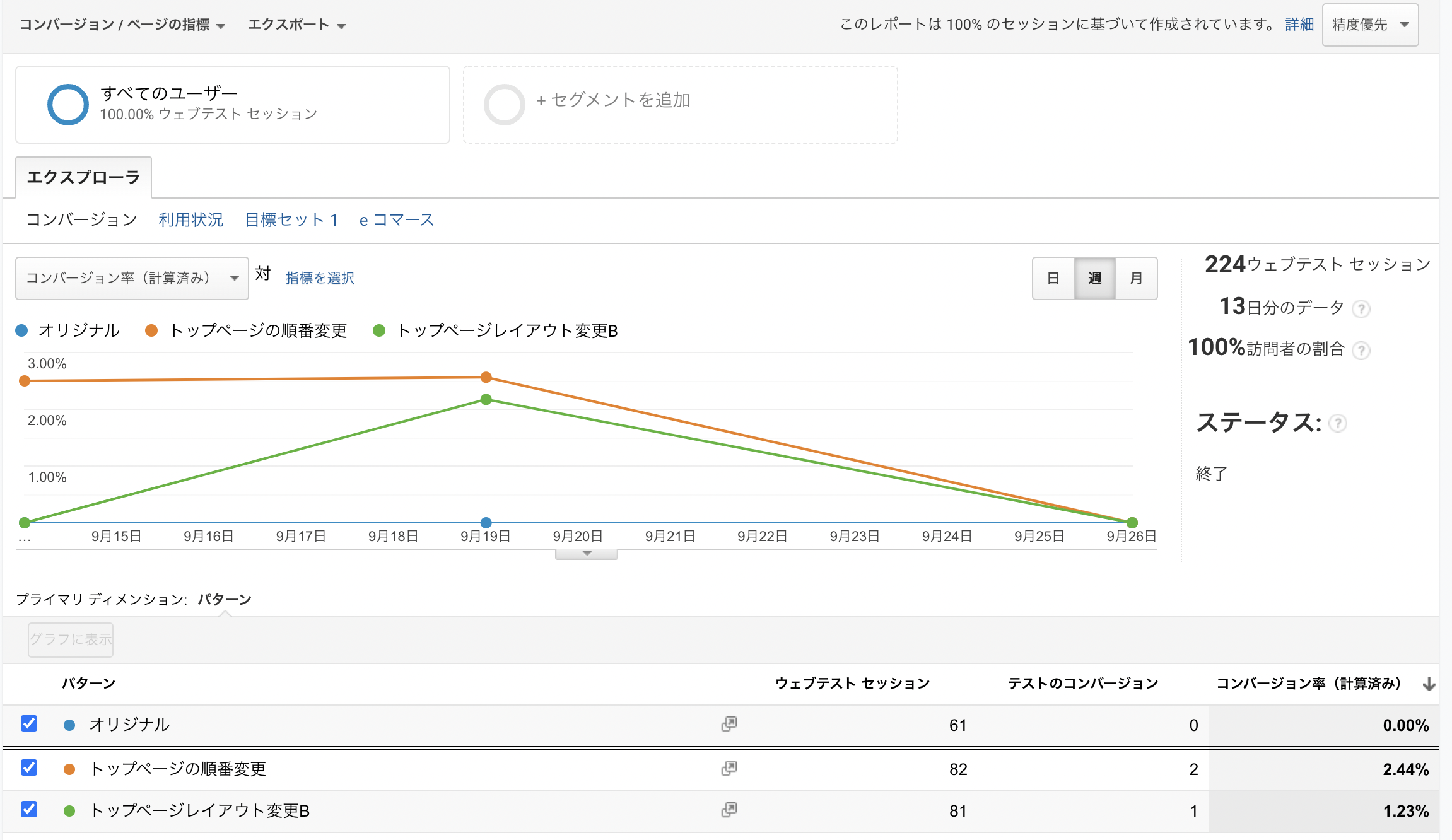
テスト状況はGoogleオプティマイズのレポート画面でモニタリングが可能です。セッションおよびコンバージョンが増えるごとに自動で更新されていきます。

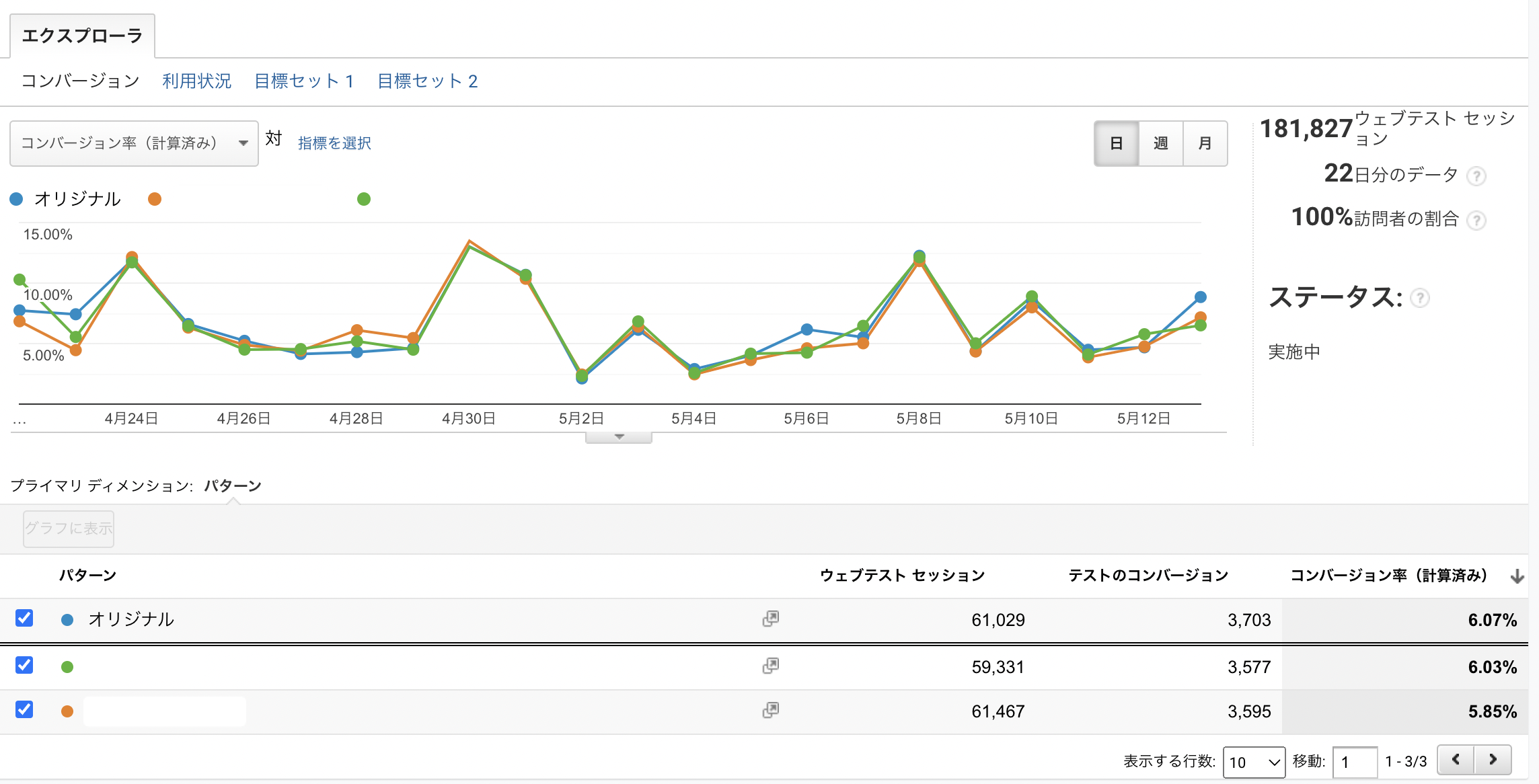
Google Analyticsで確認する

Google AnalyticsとリンクをしているとGAでも同様の内容が確認できます。オプティマイズのレポートと比較すると、GAの方がより詳細の内容が見れる点が特徴です。
テストの勝敗判断の目安について
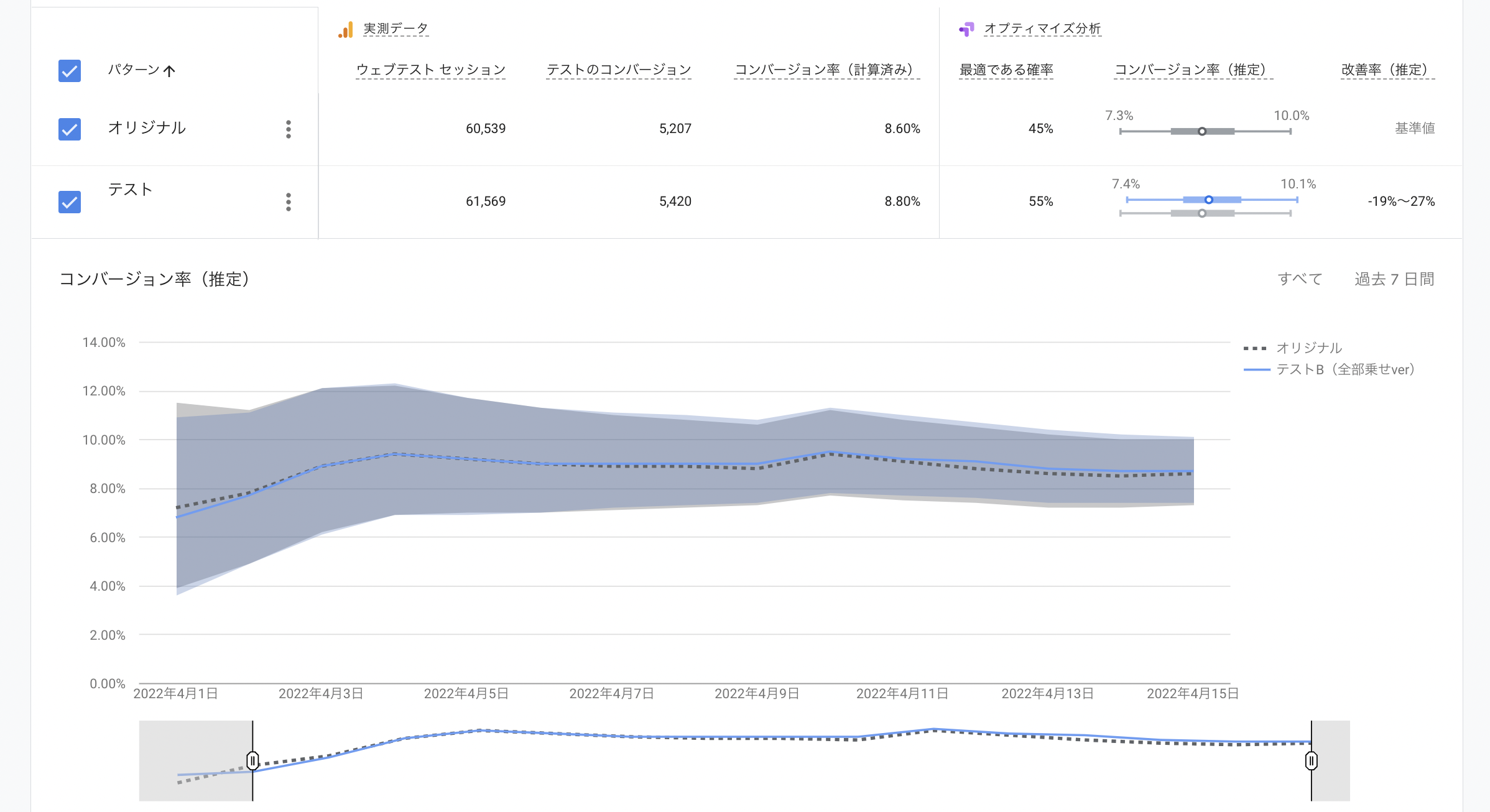
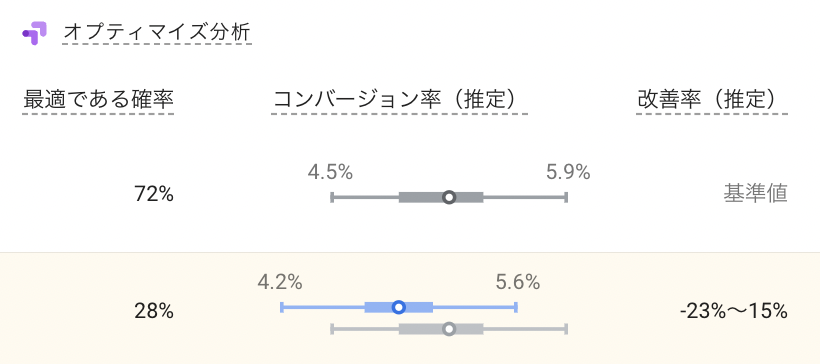
テストパフォーマンスはどのように判断するのでしょうか?Googleオプティマイズでは分析機能がついており、どのパターンが有効であるか確認が可能です。

オプティマイズの分析にはベイズ推計という手法がとられています。ベイズ推計はデータが蓄積されるごとにテスト結果の精度をブラッシュアップできる手法であり、最適な確率を%で算出できます。
確率算出のためには十分なデータ収集が必要となります。このため、Googleオプティマイズは2週間分のデータが収集されるまでテスト結果の報告は行われない方針になっています。トラフィックが多い場合であっても2週間はテストを続けましょう。
データ収集が十分に行われたうえで最適である確率が高いパターンが優先度が高いとお考えいただくとよいでしょう。
オプティマイズの通知を確認する
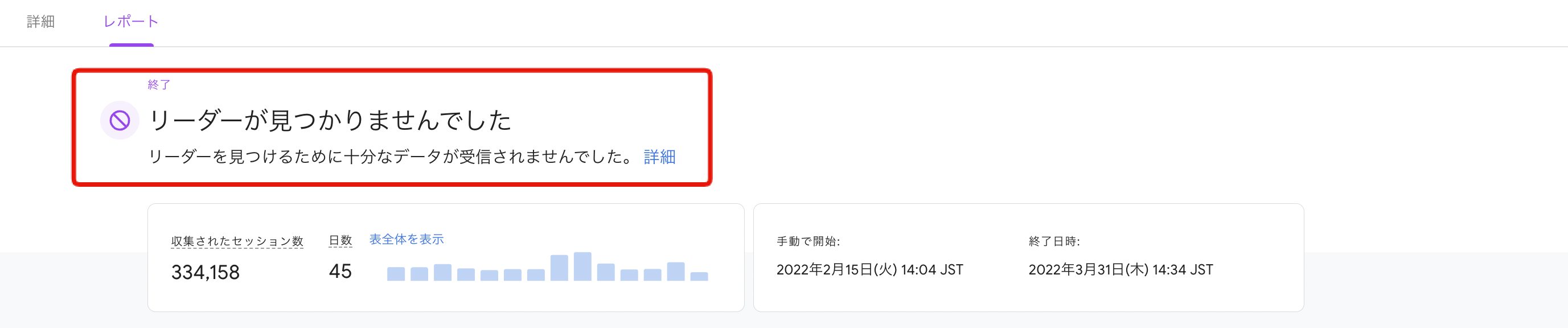
事前にシミュレーションしたトラフィック数、コンバージョン数、CVRのリフト値を参考にテストの勝敗を検討することに加え、Googleオプティマイズではテストパフォーマンスにもとづいてメッセージが表示されます。メッセージはテストを続けるか止めるかの参考にできます。

主なメッセージパターンは以下です。
- 「リーダーが見つかりませんでした」:テストパターンはオリジナルとほぼ変わらない。これ以上データを取得しても結果が変わらない可能性が高いためテストを停止する。
- 「XXXがリーダーです」:”XXX”にはオリジナルかテストの名前が入ります。データが十分に収集され、特定のパターンがパフォーマンスが優れていることを示しています。この場合もテストを完了させてよいでしょう。
メッセージやオプティマイズで表示している確率を参考にしながらテストのモニタリングを行なっていきましょう。
おわりに
本記事ではGoogleオプティマイズの使い方について解説をしました。Googleオプティマイズの特徴は具体的なテストの使い方のイメージがわいたかと思います。A/Bテストを初めて行う際はぜひご参考いただけますと幸いです。
CRO支援をご検討なら
CRO/Tipsでは、本記事のようにCROに関する様々なナレッジや情報をお届けします。CRO/Tipsを運営している株式会社GO TO MARKETでは、CRO特化のマーケティング支援のプロフェッショナルパッケージ「GrowthFuel(グロースヒュール)」を提供しています。サイト改善、LP改善などにお困りの場合はお気軽に問い合わせください。